美しすぎるワードプレスのテーマ「SWELL」。
CSSをいじらずに本格派ブログを作れるということで、
初心者にとってありがたい機能満載なのですが、
実際のところ「上手く機能が使いこなせない!」とお悩みの方もいるようです。
このページではそんなあなたに、

SWELLのトップページカスタマイズをわかりやすく解説していきます!
ぜひ、お気に入りのトップページを作り込んでくださいね。
SWELLトップページカスタマイズはどんなことができる?
SWELLのトップページのカスタマイズ方法は山ほどあります。
私のサイトの場合、以下の3つのパーツで構成されています
- メインビジュアル
- サイドバー
- メインエリア


この構成の中身を好きにカスタマイズすることで、自分オリジナルの本格派サイトができます。
①メインビジュアルや②サイドバーは、カスタマイズから簡単に設定をすることができますが、
はじめてSWELLを使う人が頭を悩ませるのは③メインエリアです。
この記事ではトップページにおける、③メインエリアのカスタマイズ方法をご紹介していきます。
SWELLトップページ(メインエリア)のカスタマイズの簡単な流れ
まずは簡単にSWELLのトップページをカスタマイズするための流れを説明します。
この後、それぞれについて詳しく説明するので、まずはざっくりと理解をしていきましょう。
メインエリアにおきたい部品を、ブログパーツで作っていきましょう。
パーツごとに保存をしておけば、あとで配置を変えたいときに簡単にできます。
新規固定ページにブログパーツをペタペタと貼って、全体像を作りましょう。
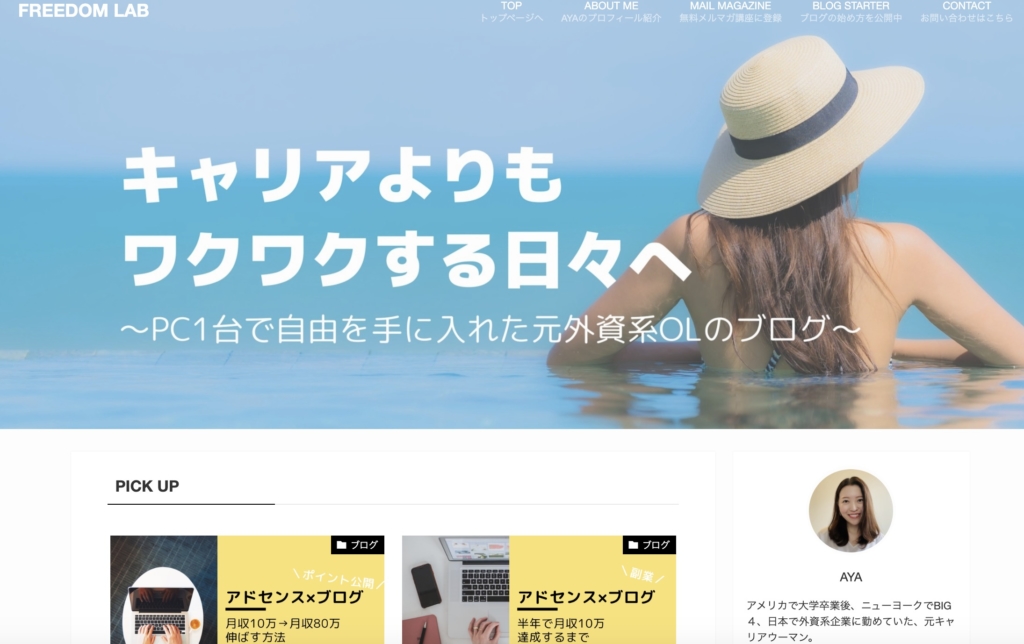
このページがそのままトップページとして表示されることになるので、バランスを見ながら配置を考えましょう。
STEP2で作成した固定ページがトップページに表示されるように設定しましょう。
ブログパーツで部品を作る
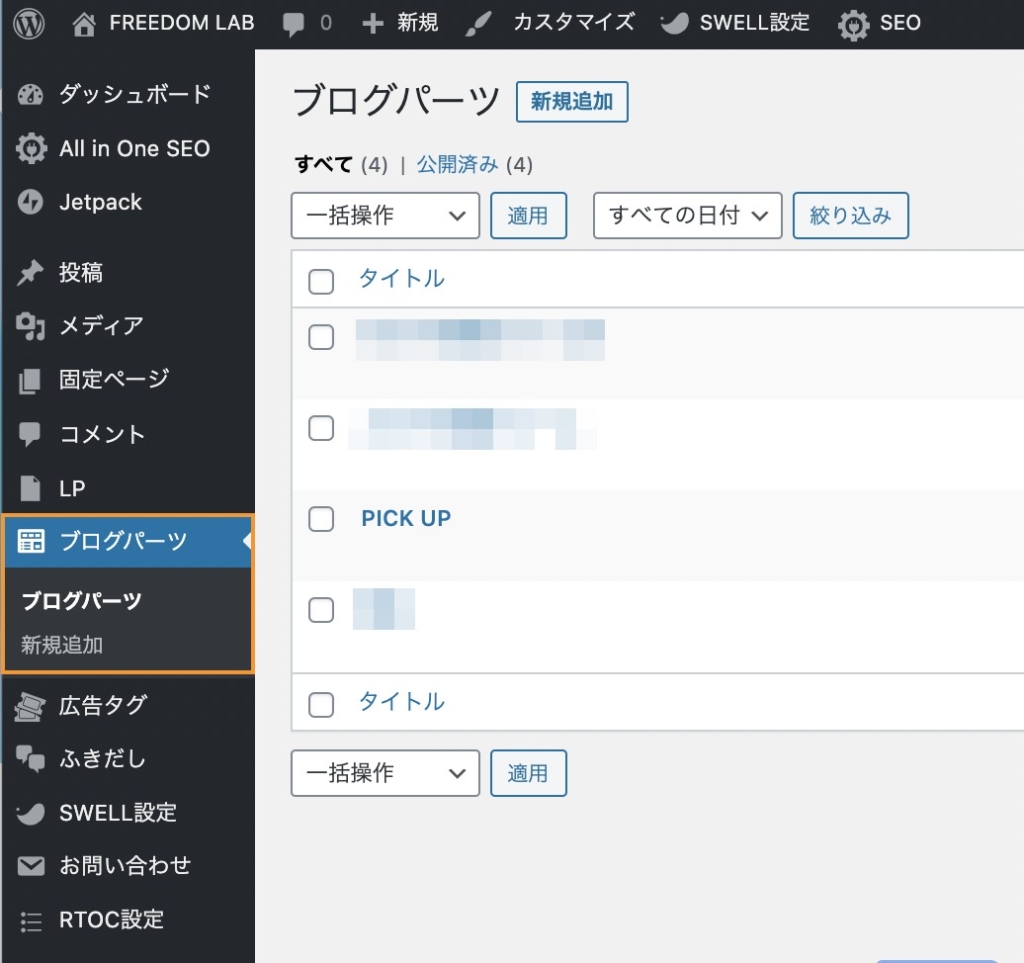
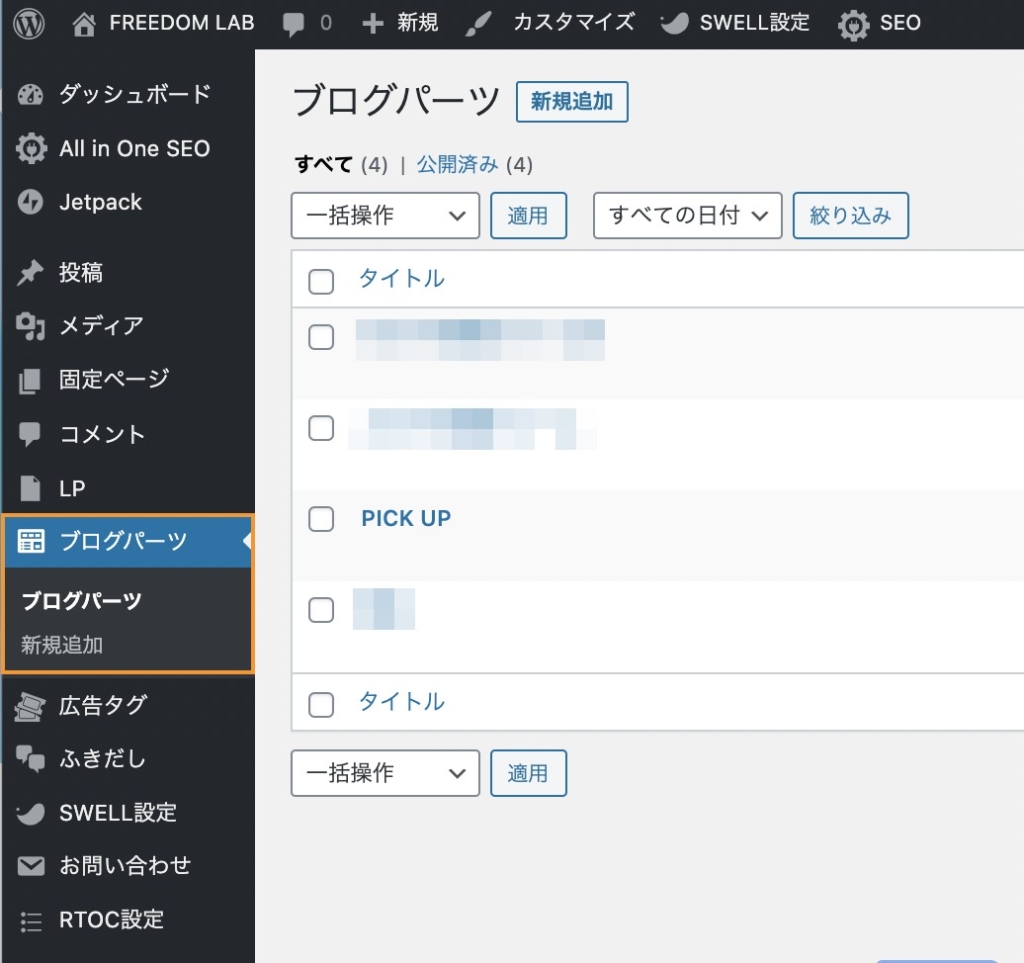
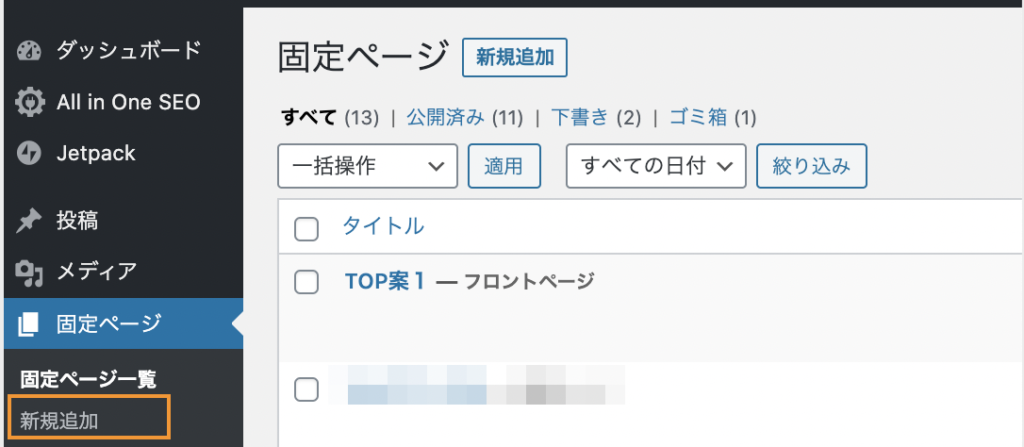
まずはブログパーツの新規追加から、パーツを作成しましょう。


新規追加から、ブログ作成ページへと移ったら、トップページに載せたい部品を作ります。
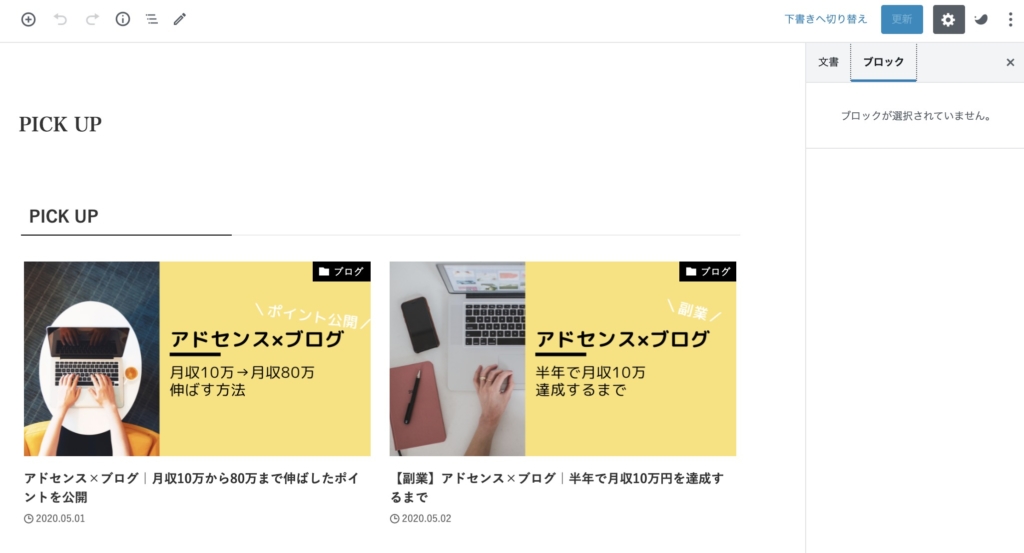
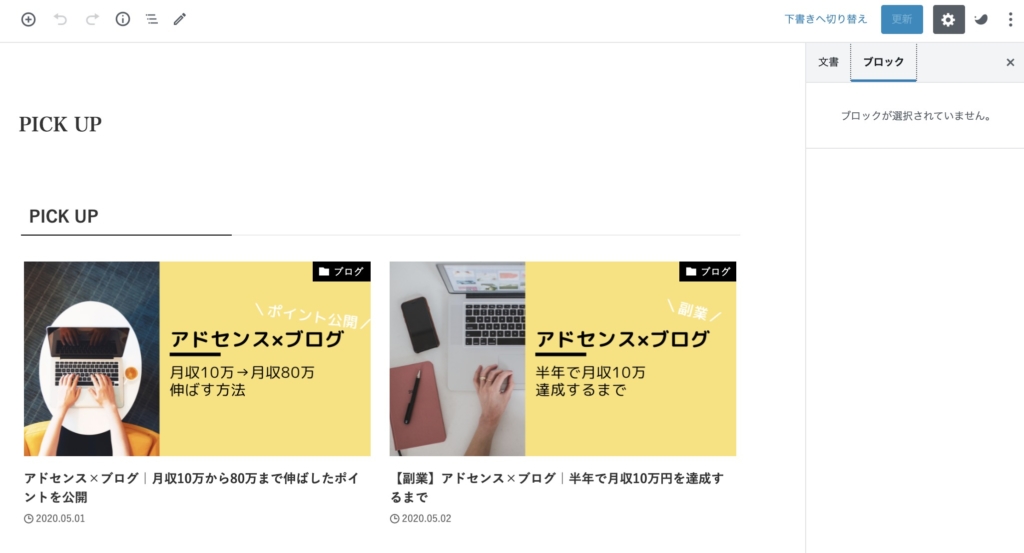
私の場合は、「PICK UPコーナー」を作り、
トップページ訪問者の目に、まず始めに見てほしい記事を固定で表示できるようにしています。


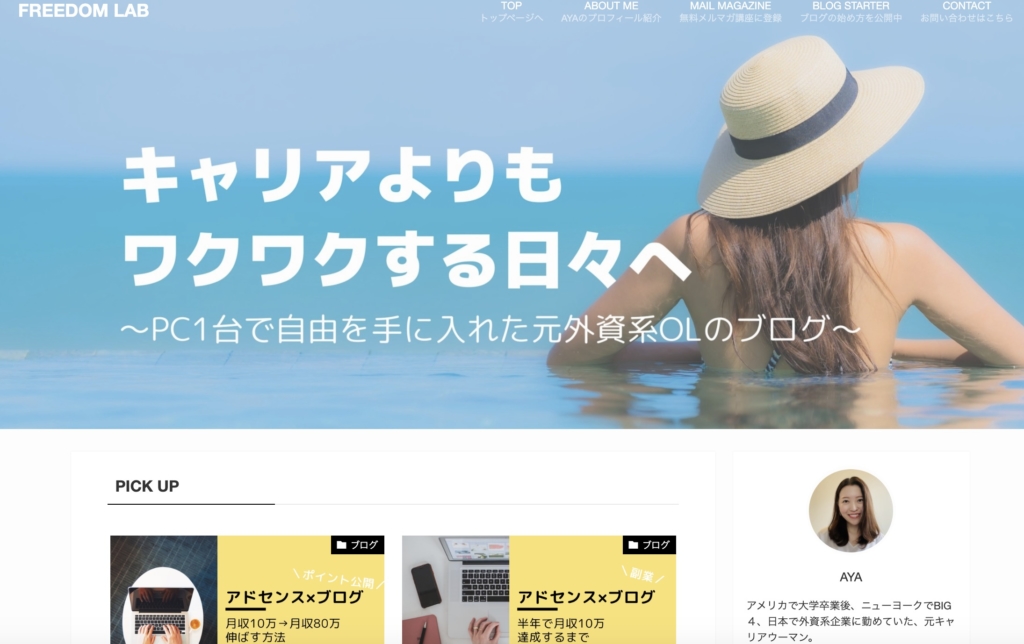
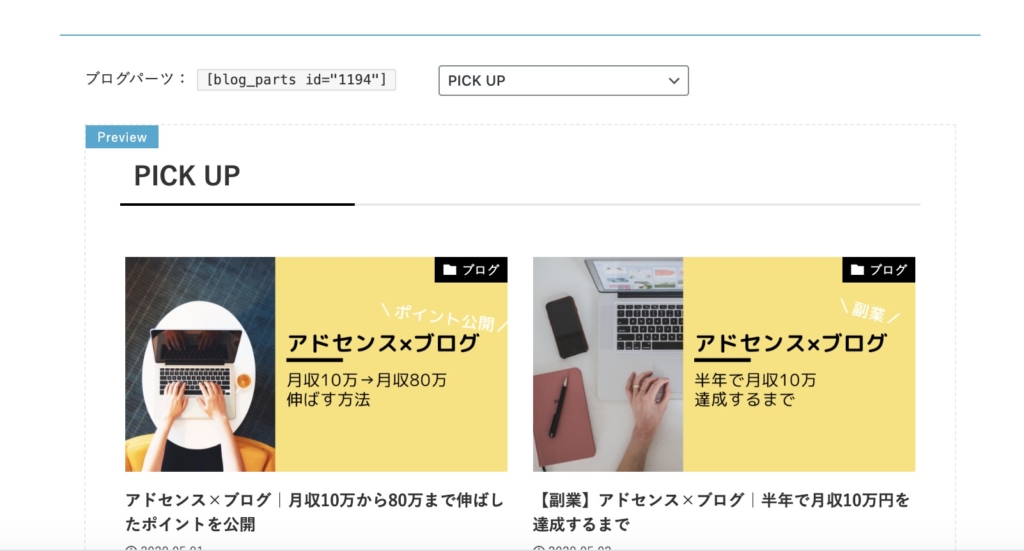
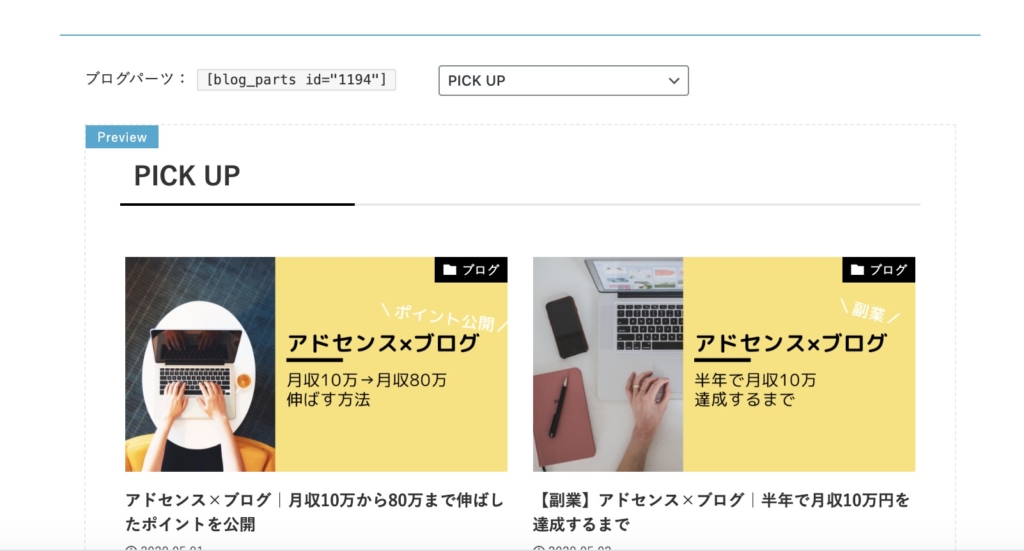
このパーツを作ることで、後々、このような感じで表示できるようになります。


固定ページで全体像を作る
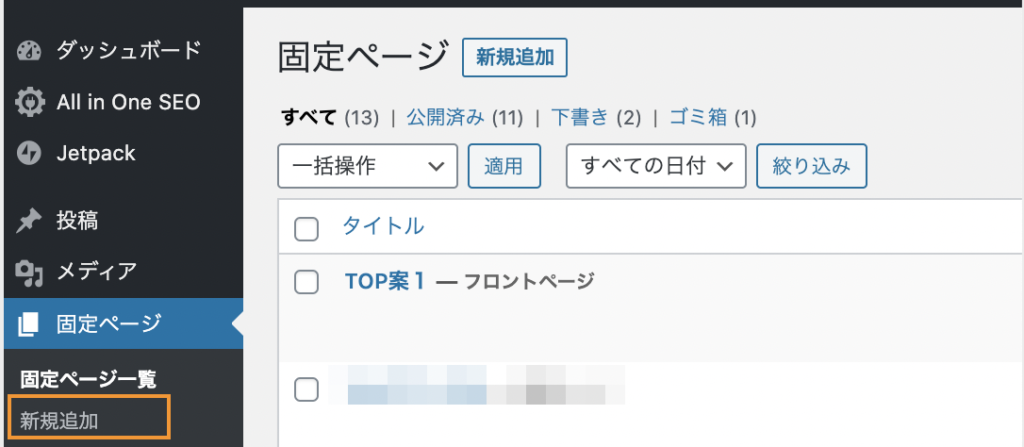
ブログパーツと同じ手順で、今度は固定ページでも新規追加を押して、新規ページを作りましょう。


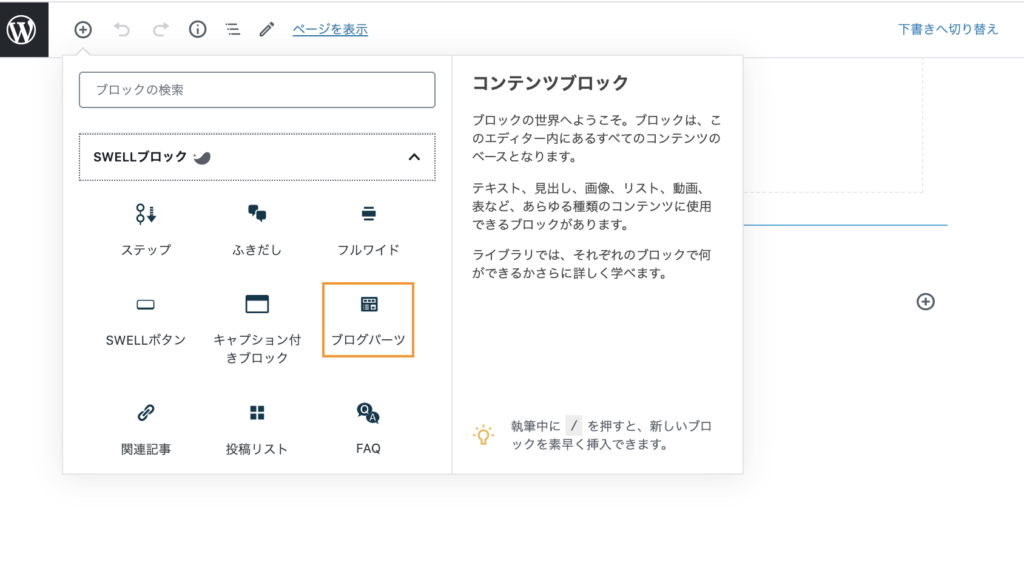
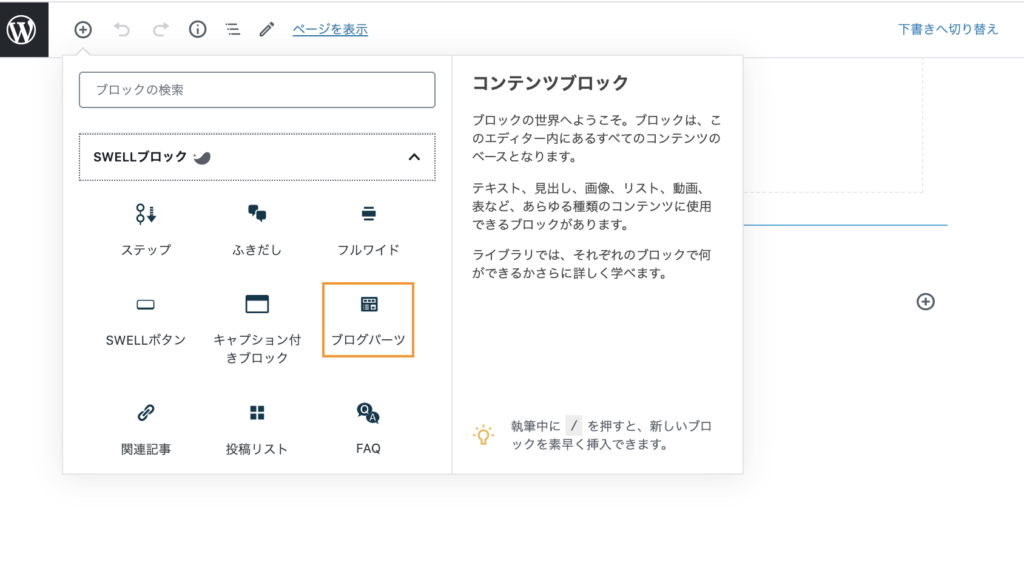
ページ編集画面に移ったら、左上の+ボタンをクリックし、
「SWELLブロック」下にある、「ブログパーツ」をクリックします。


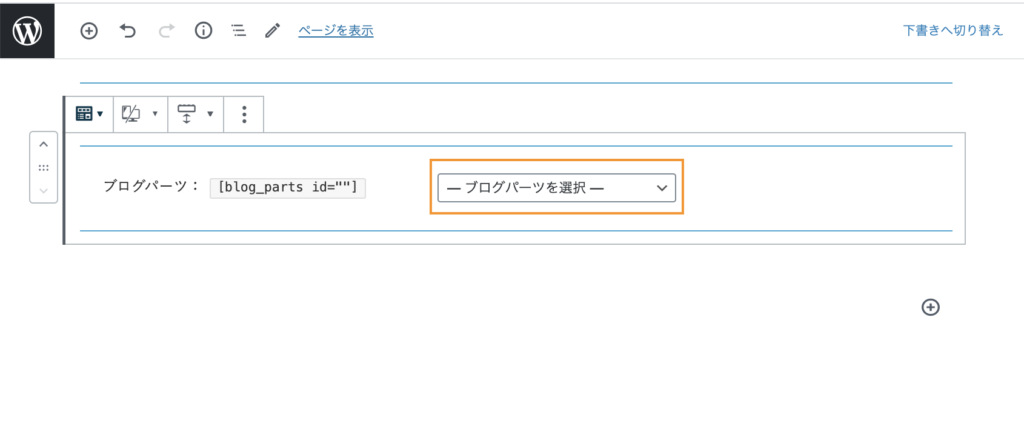
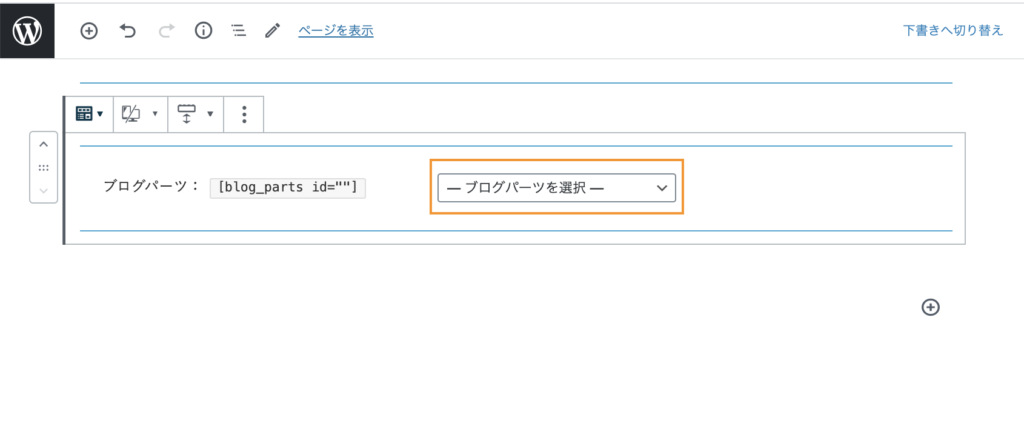
ブログパーツ専用のブロックが出てきたら、「ブログパーツを選択」のプルダウンメニューから、先ほど作成したブログパーツを選択します。


私の場合は、ブログパーツで作った「PICK UP」を選択。
するとブログパーツがこのように呼び出されます。


このように、「SWELLブロック」下にある「ブログパーツ」を使って、
それぞれのブログパーツの配置を決めていきます。
あともう一息!
トップページで固定ページが表示されるように設定
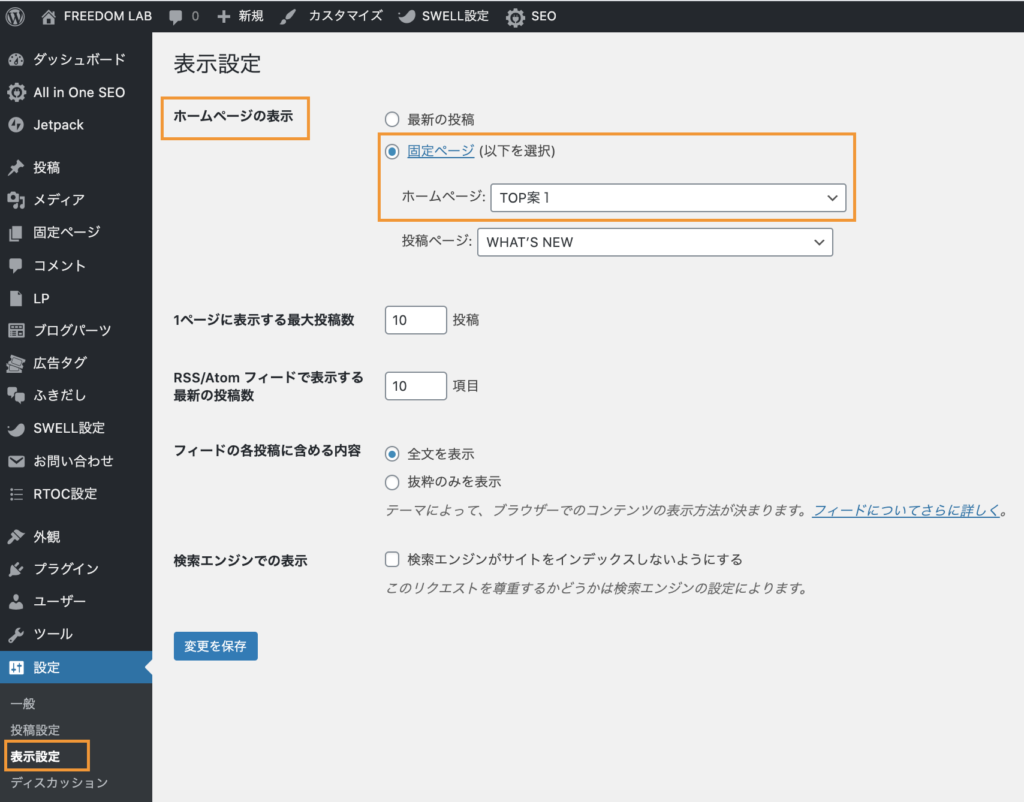
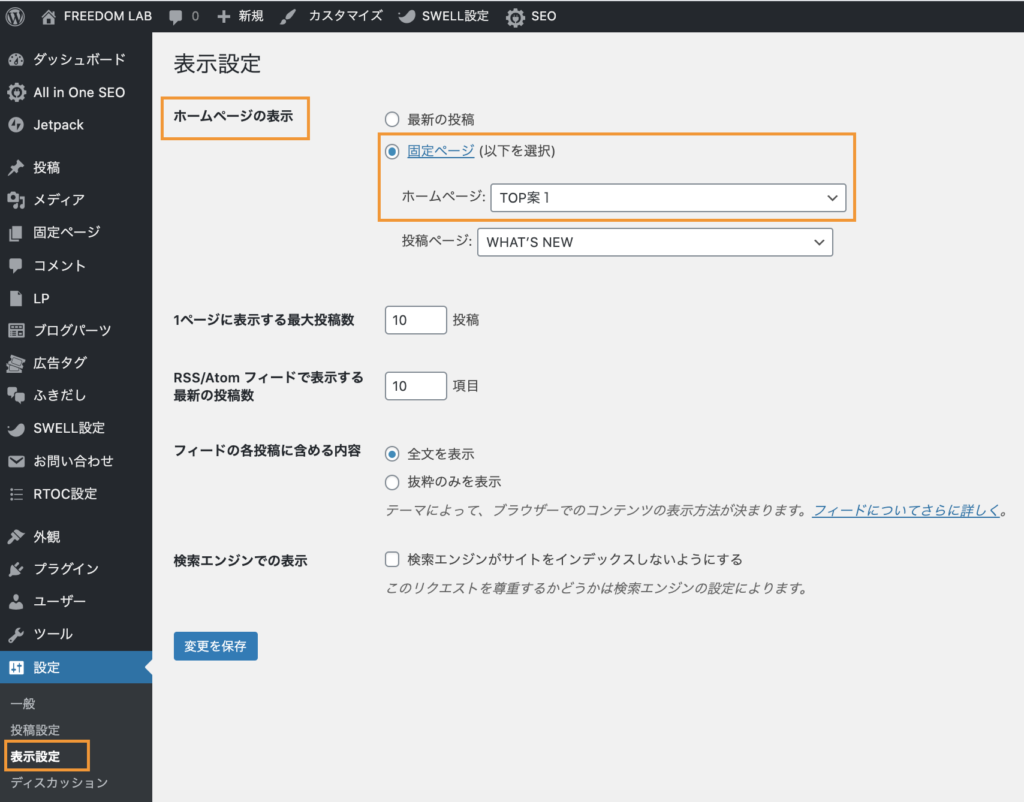
設定の下にある、表示設定を選びます。
ホームページの表示が、初期設定のままだと「最新の投稿」にチェックがついています。
ここを「固定ページ」を選択しましょう。
ホームページ欄のプルダウンメニューから、メインエリア用に作った固定ページを選びましょう。
ここで選んだ固定ページがそのままトップページに表示されます。


SWELLカスタマイズのワンポイントアドバイス
メインエリアの中身の配置を一度決めた後に変更する予定が無ければ、
ブログページは作らず、固定ページに直接パーツを作っても問題ないです。
いろいろな配置を試してみたい場合は、
ブログパーツでパーツごとを作成し、固定ページ上で配置を決めていくと扱いやすくオススメです。
SWELLをカスタマイズしてブログを楽しもう
SWELLは、一度使い方をマスターさえすれば、楽しみ方は無限大。
CSSなどが苦手な人でも、ブログ初心者でも、
手順さえわかれば、自由自在にカスタマイズすることできます。



自分だけのオリジナルなブログを作っていきましょう!



