EWWW Image Optimizerは、
画像を圧縮して軽量化してくれるプラグインです。
 AYA
AYAこの記事では、EWWW Image Optimizerのインストール方法を紹介します。
EWWW Image Optimizerをインストールする
「プラグイン」>「新規追加」をクリックし、
EWWW Image Optimizer
を検索します。
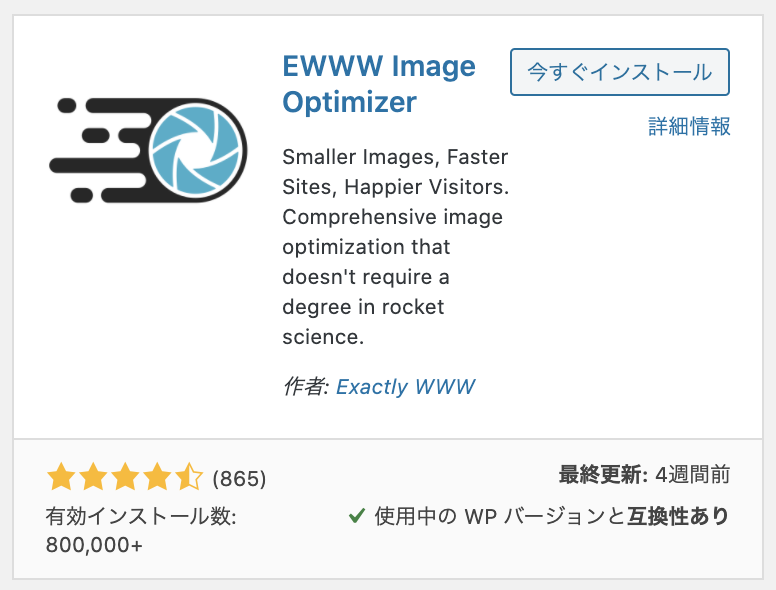
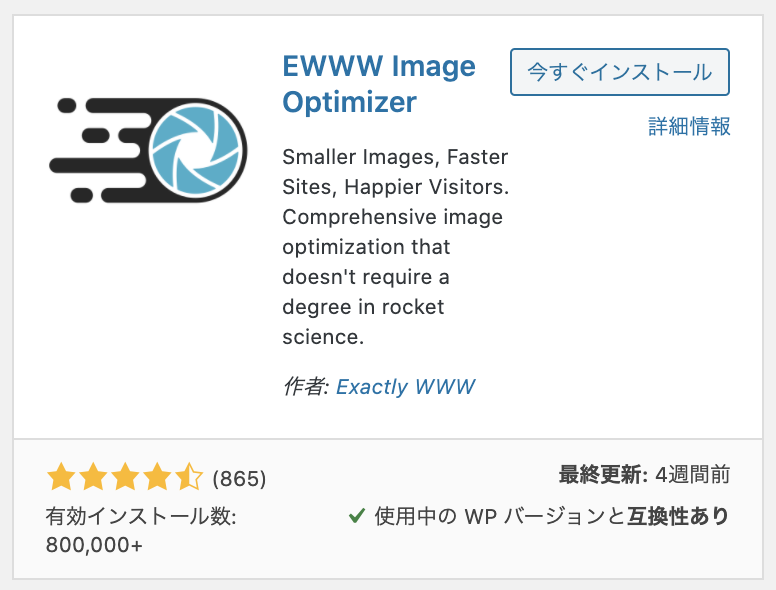
EWWW Image Optimizerが出てきたら、
「今すぐインストール」>「有効化」しましょう。


EWWW Image Optimizerの設定方法
「プラグイン」>「インストール済みプラグイン」から
EWWW Image Optimizerの設定をしましょう。
初期設定
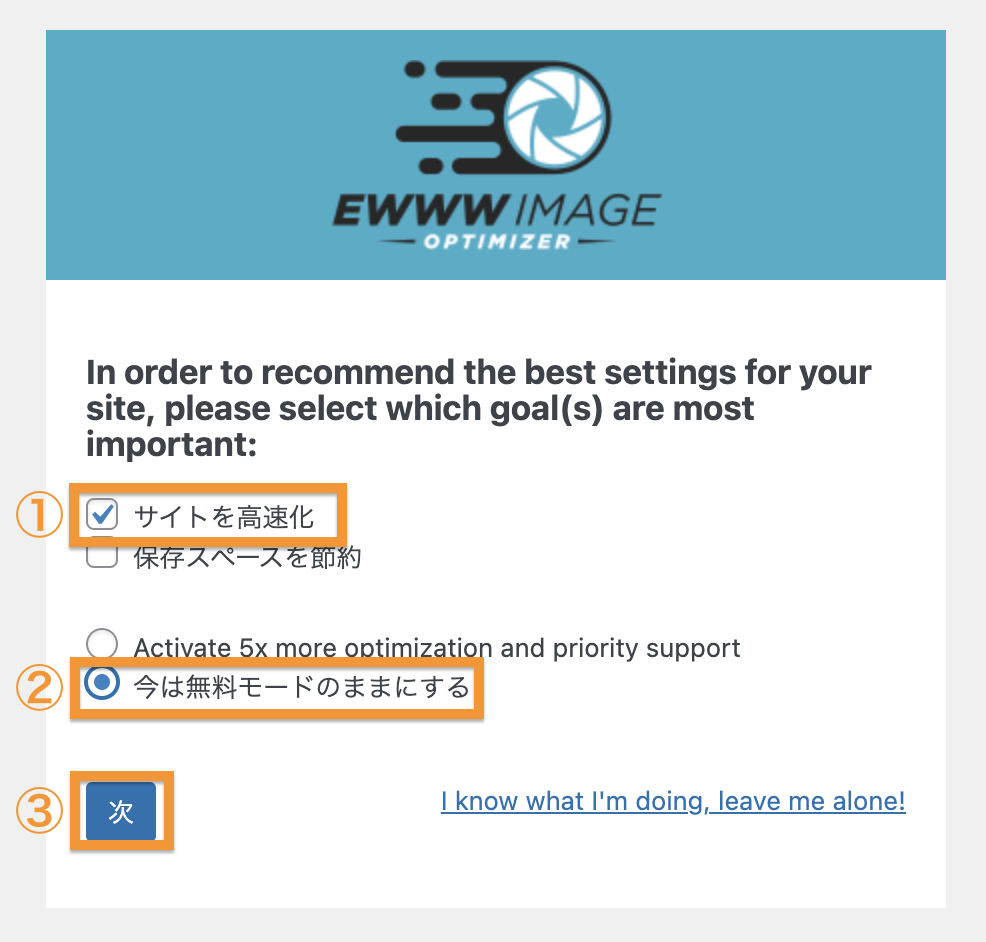
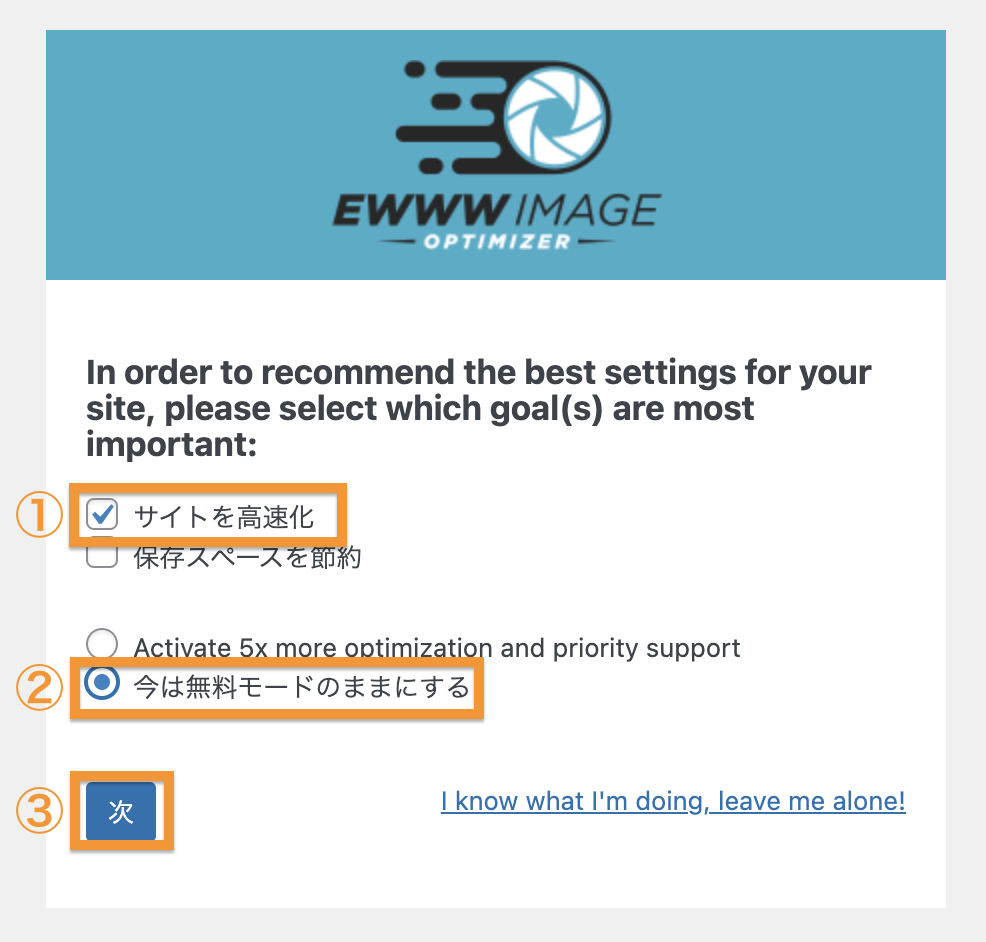
「設定」>EWWW Image Optimizerの設定画面へ進むと、
以下のような画面が表示されます。


- 「サイトを高速化」にチェック
- 「今は無料モードのままにする」をチェック
- 「次」をクリック


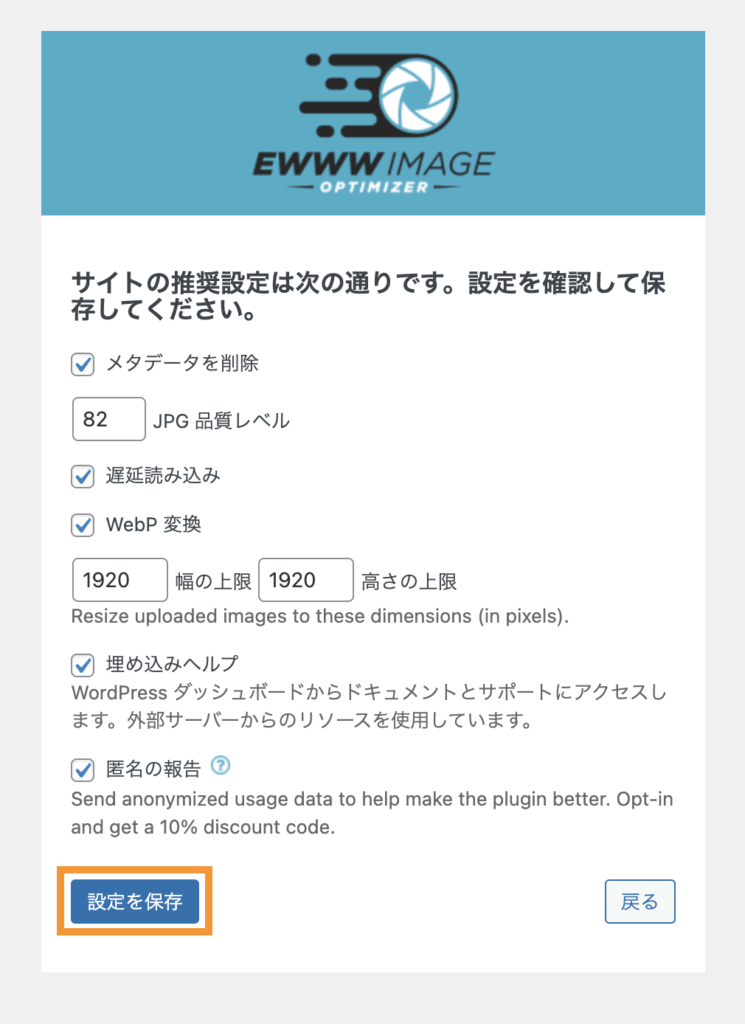
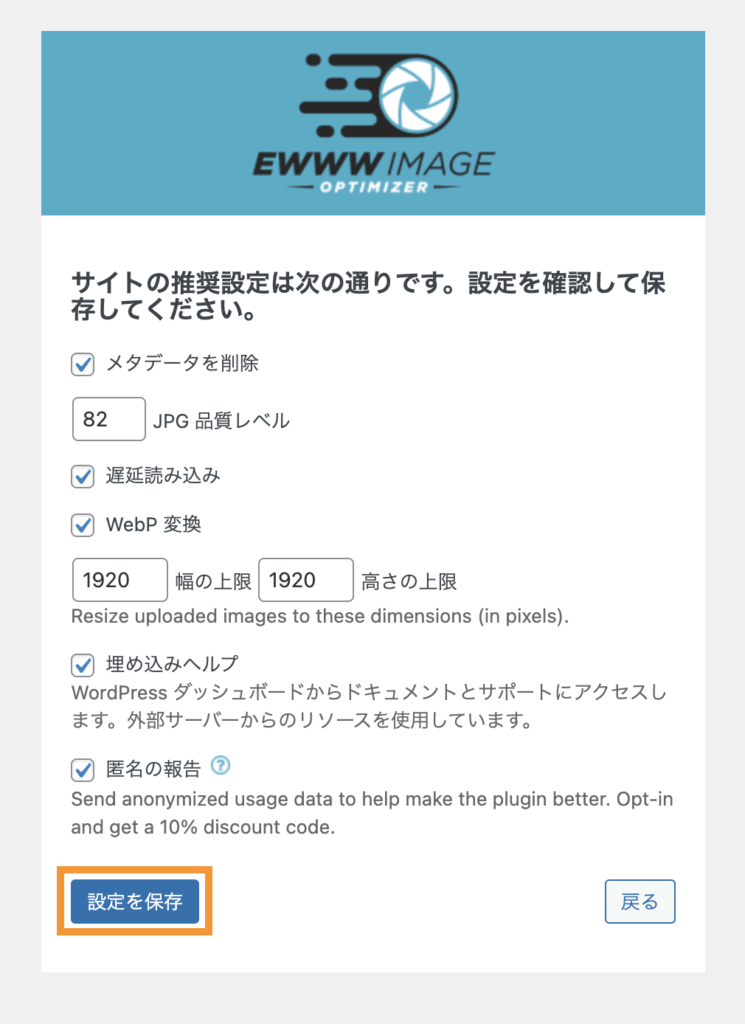
こちらは、全て初期設定のまま(そのまま)でOK!
「設定を保存」をクリックしてください。


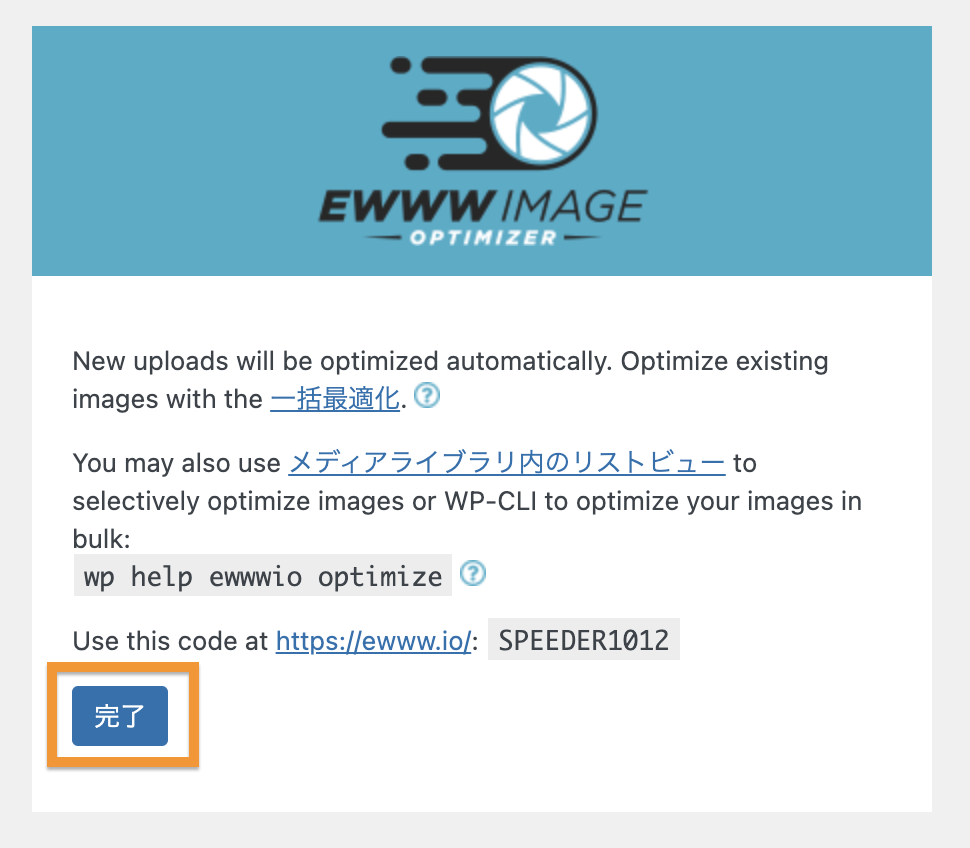
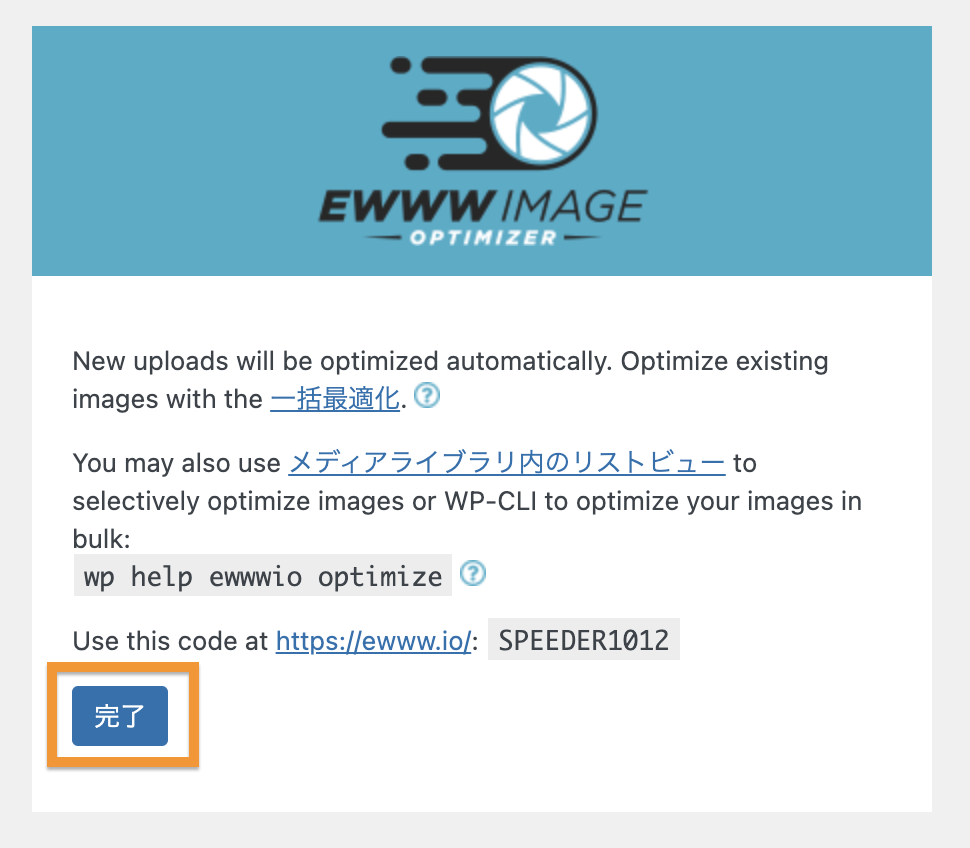
これて初期設定ができました。「完了」をクリックしましょう。
EWWW Image Optimizerの使い方
続いて、EWWW Image Optimizerの使い方を説明します。
これから新しくアップロードする画像については、
EWWW Image Optimizerが自動で圧縮してくれます。
しかし、それまでにアップロードした画像は、
手動で圧縮する必要があります。
インストール前にアップロードした画像がある場合は、
以下の手順で圧縮しましょう。
アップロード済み画像を一括最適化する
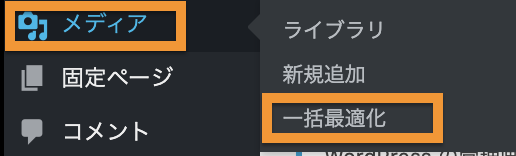
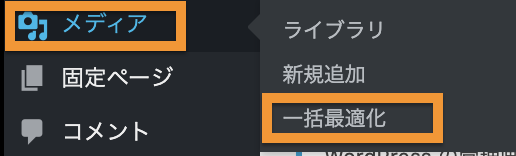
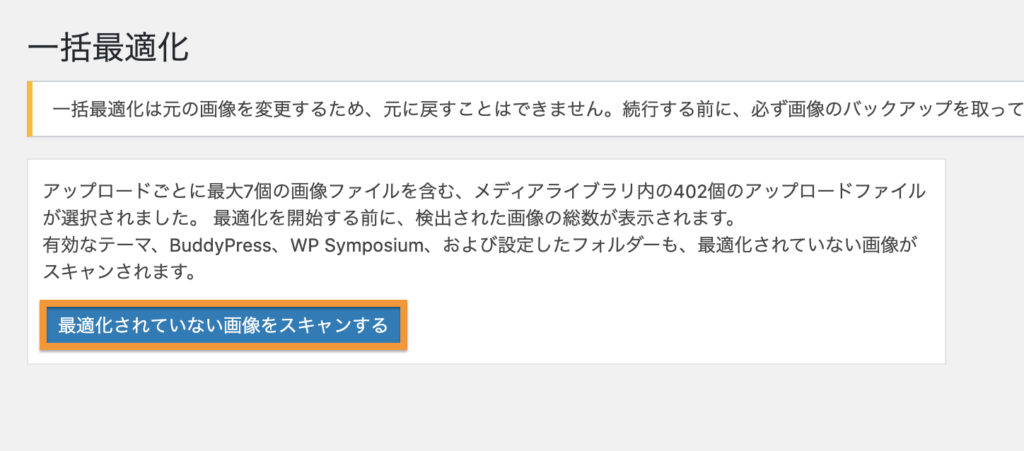
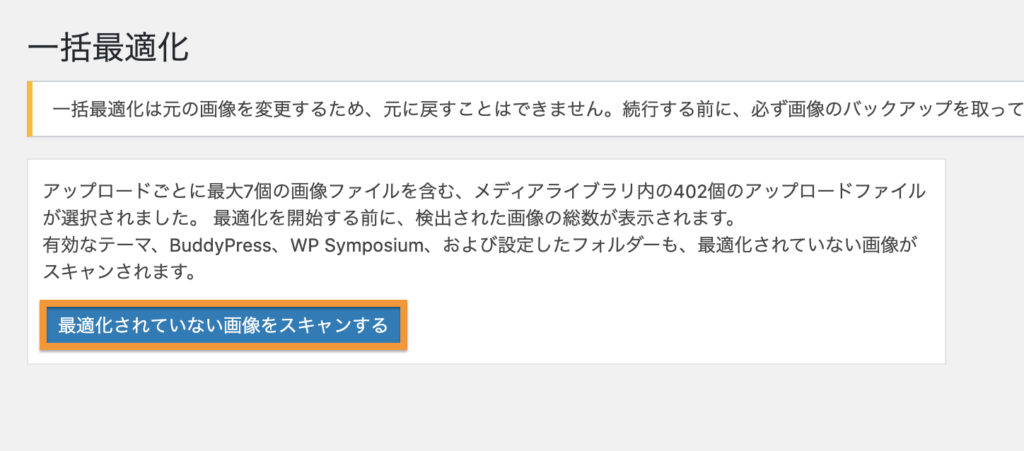
「メディア」>「一括最適化」へと進みます。


「最適されていない画像をスキャンする」をクリックします。


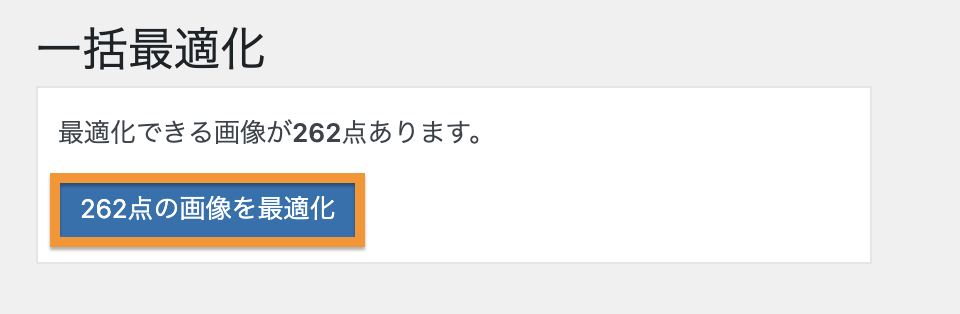
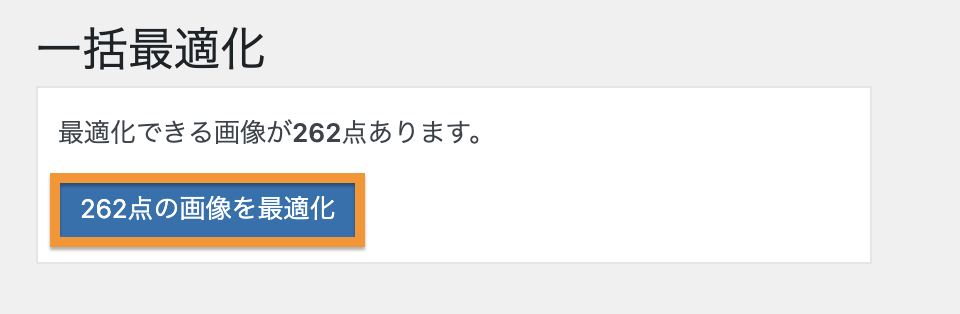
最適化できる画像の数が表示されるので、最適化をしましょう。


これで最適化は完了です。
画像を圧縮にオススメの方法を紹介
EWWW Image Optimizerで画像圧縮ができますが、
より画像データを軽くするのには
tinyPNGというサイトを使うことをオススメします。
こちらは画像圧縮するサイトで、
画像をアップロードすると
自動で圧縮をしてくれます。
より快適なブログ運営のためには、
- tinyPNGで画像を圧縮
- ワードプレスにアップロード
この手順で画像のアップロードを行いましょう。



画像圧縮を行うことで、
ページ表示速度向上につながりますよ!