ブログ運営をする上で欠かせないのがお問合せフォームの設置です。
プラグインの「Contact Form 7」を使えば、簡単にお問合せフォームの作成ができます。
 AYA
AYAこの記事では、Contact Form 7のインストール方法を紹介します。
Contact form 7をインストール・有効化する
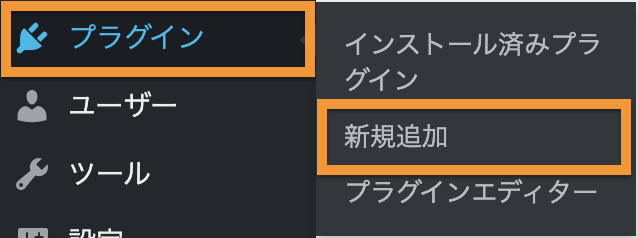
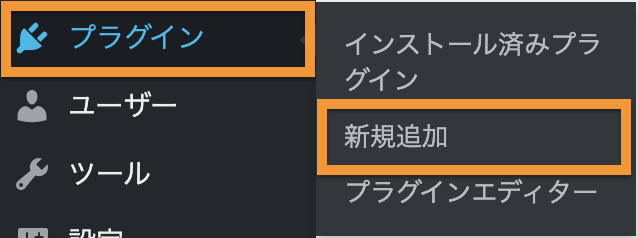
「プラグイン」>「新規追加」をクリックしましょう。


「Contact form 7」をインストール・有効化します。


コンタクトフォームを設置する
ダッシュボードからお問い合わせ画面に
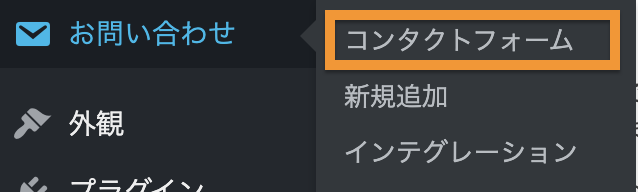
ダッシュボードから、
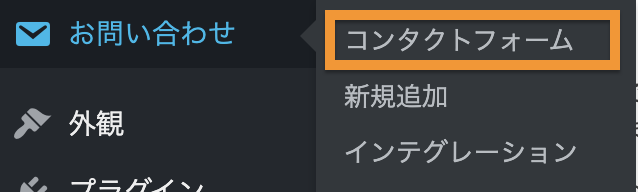
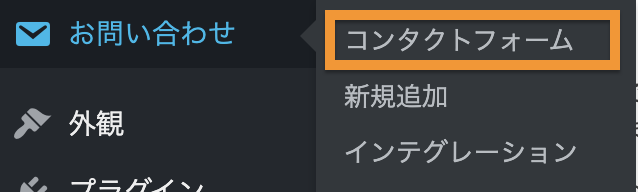
「お問い合わせ」>「コンタクトフォーム」をクリックします。


コンタクトフォームのコードをコピーする
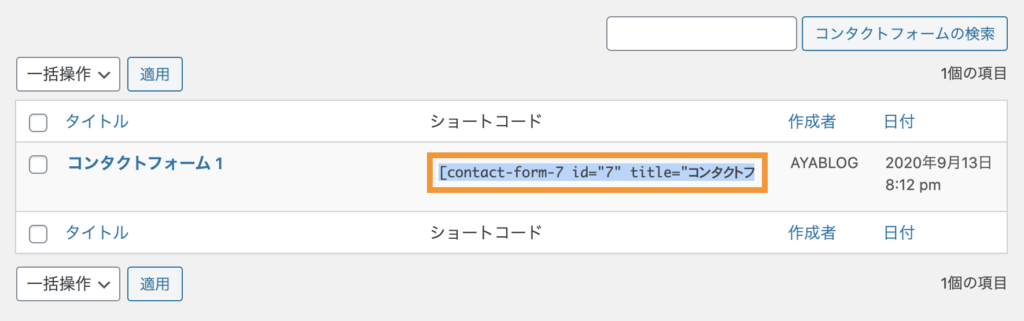
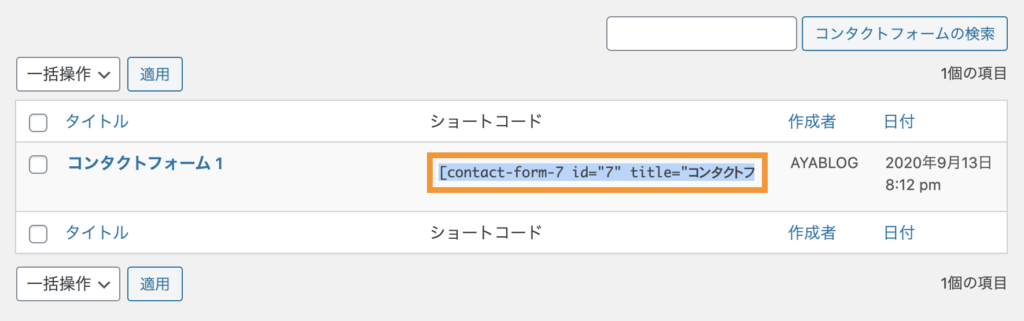
コンタクトフォームの画面に移動した後、
「コンタクトフォーム1」に表示されている「ショートコード」欄をコピーします。


固定ページでお問い合わせページを作成する
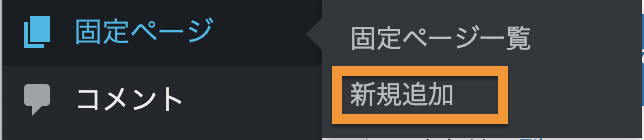
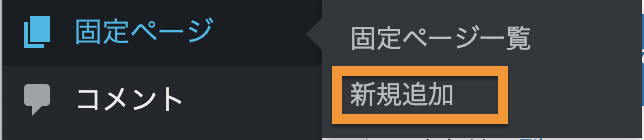
続いて、「固定ページ」>「新規追加」をクリックします。


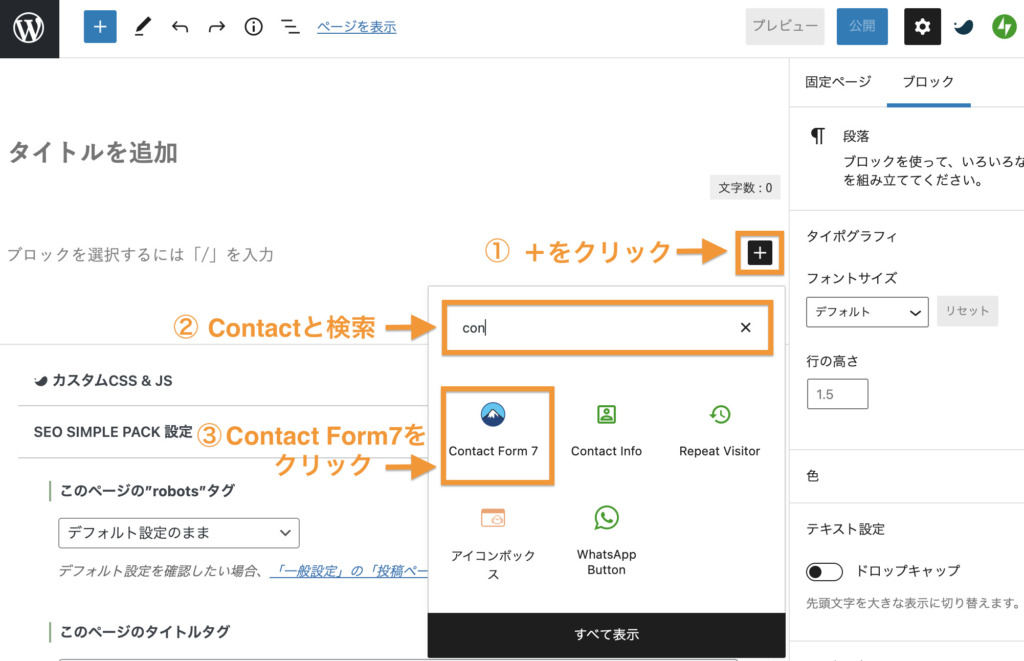
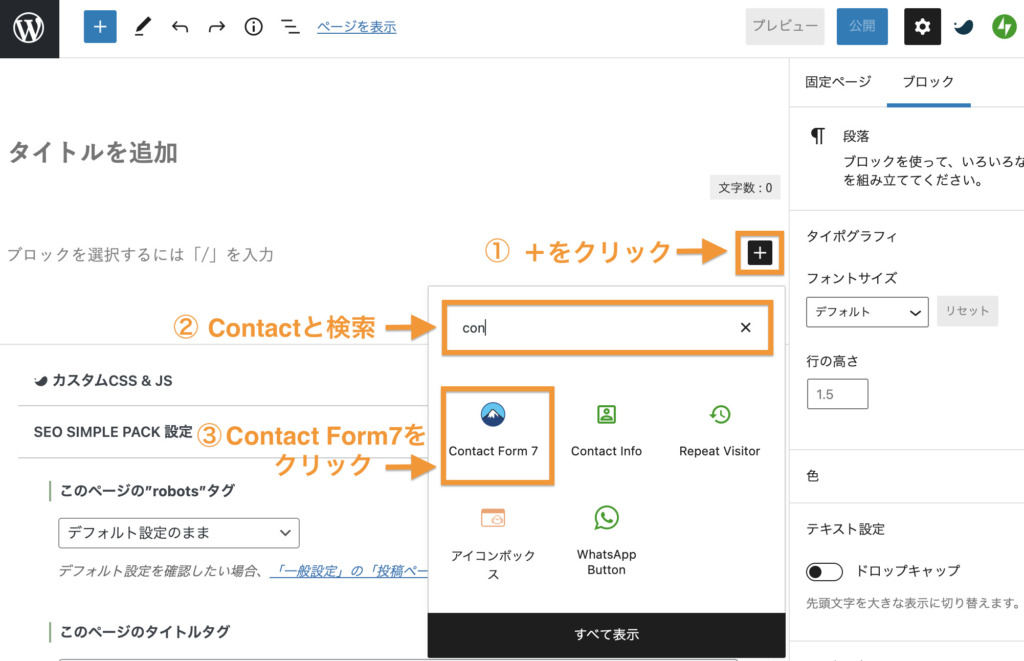
新規の固定ページを開いたら、Contact Form 7ブロックを追加します。


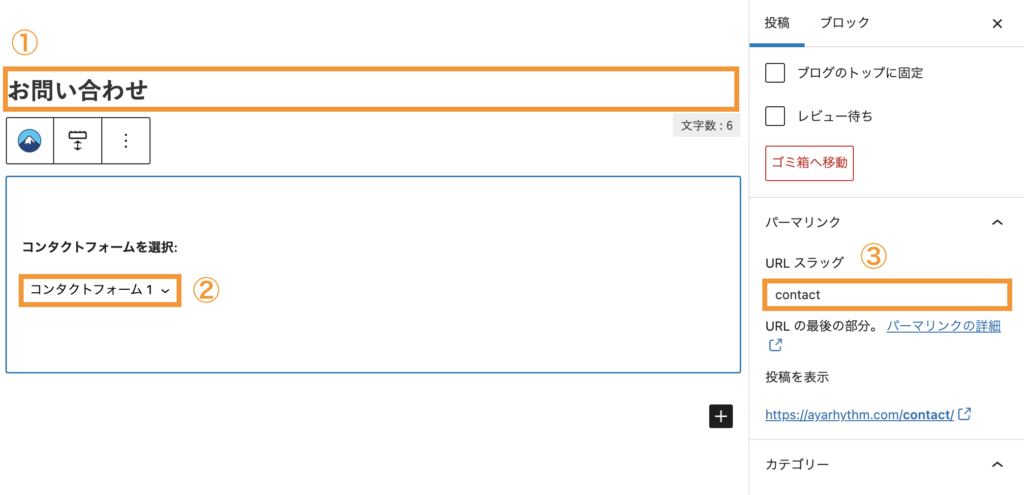
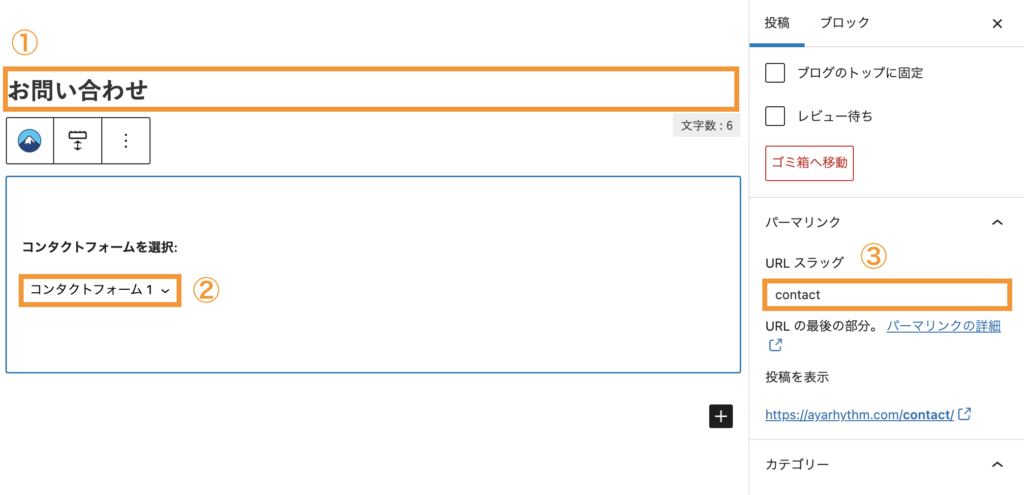
Contact Form7ブロックが追加できたら、以下のように設定しましょう。


※ WordPressのテーマによって、編集画面が異なります。(当サイトでは、「SWELL」を使用しています。)
- 題名:お問い合わせ
- 本文:Contact Form7のブロックで、「コンタクトフォーム1」を選択
- パーマリンク:「contact」に設定
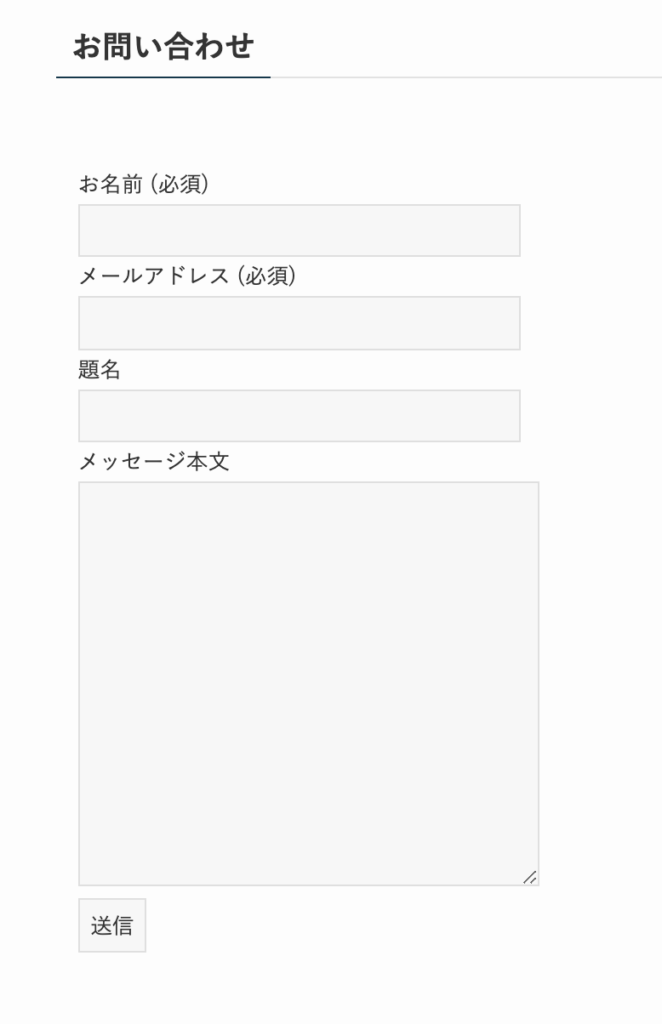
編集が完了した後に記事を公開すると、
以下のような「お問い合わせページ」が作成されます。


スパム防止にオススメ!チェックボックスの作り方
コンタクトフォームを編集する
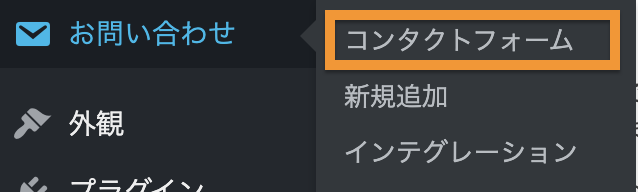
ダッシュボードから、
「お問い合わせ」>「コンタクトフォーム」をクリックします。


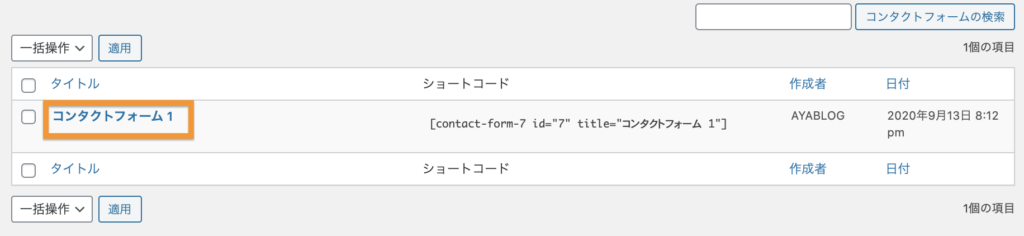
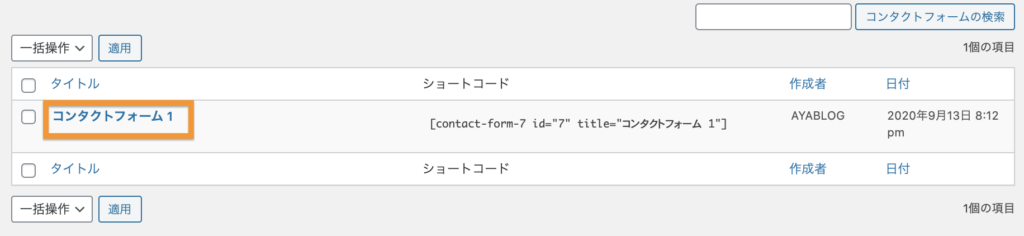
コンタクトフォームの画面に移動した後、
「コンタクトフォーム1」をクリックします。


編集画面で「承諾確認」をクリック
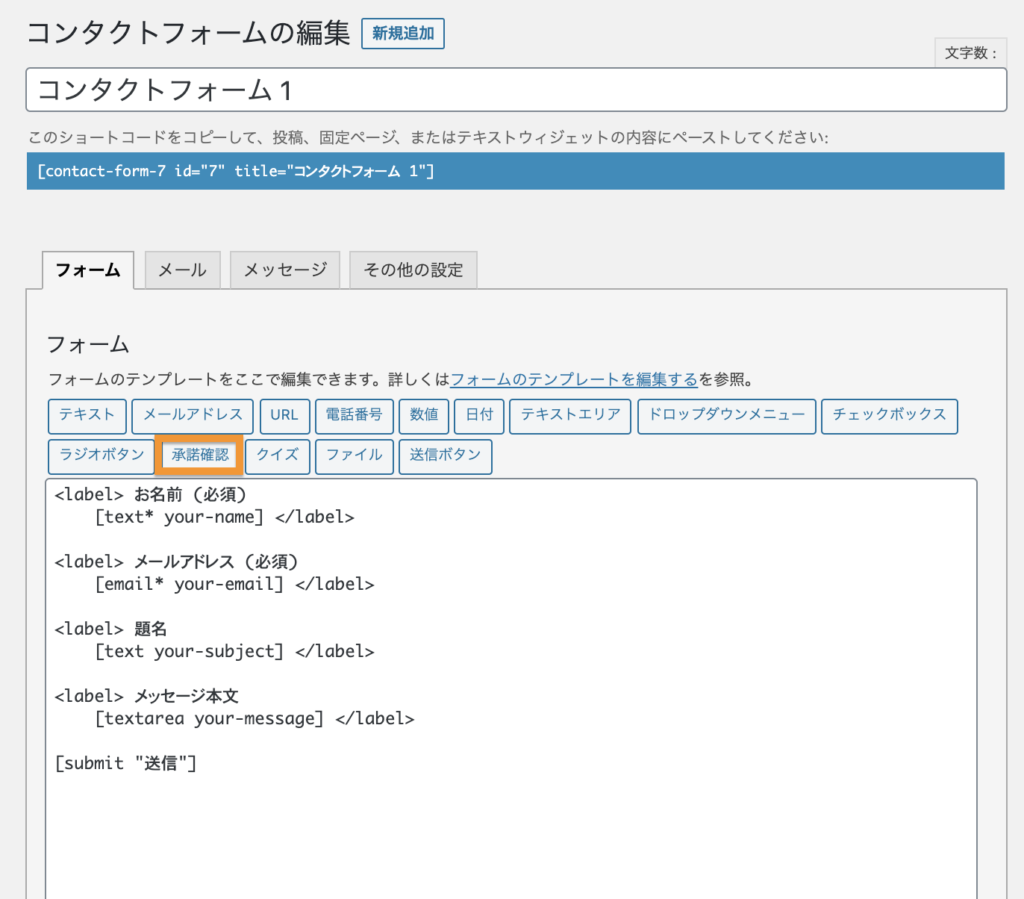
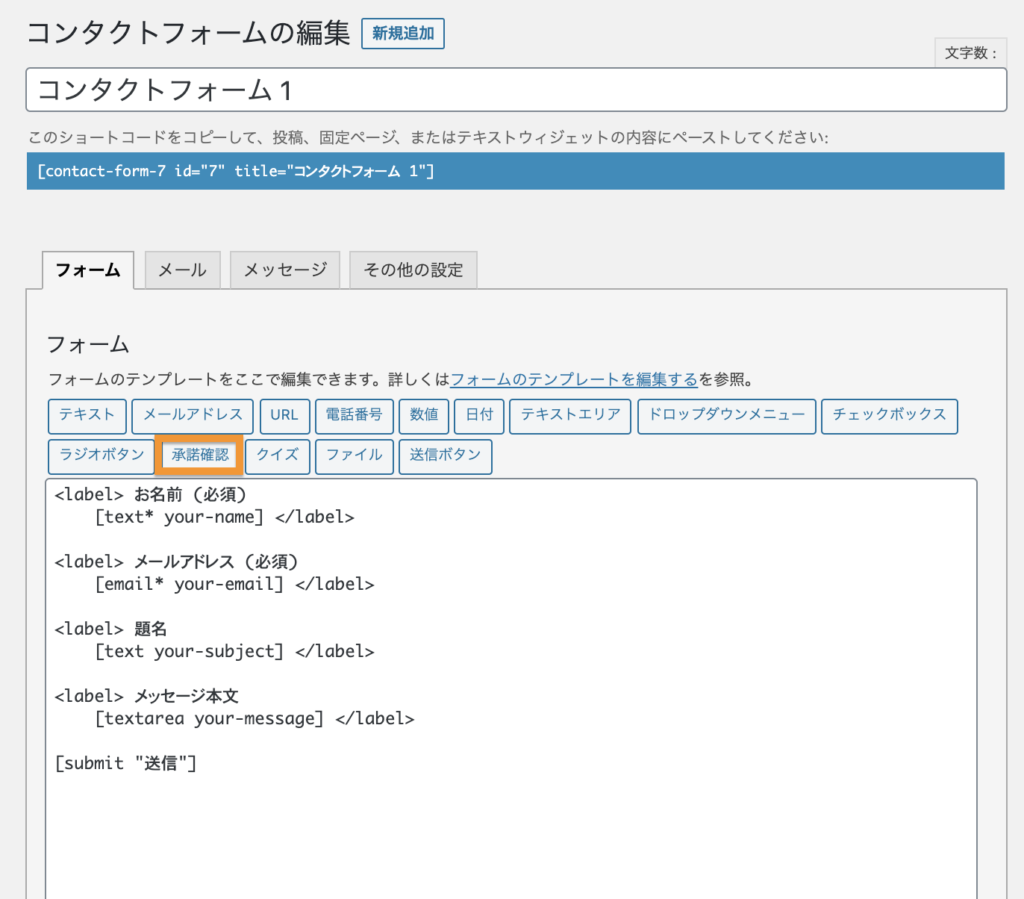
コンタクトフォームの編集画面に移動をしたら、
「承諾確認」ボタンをクリックします。


承諾確認のフォームタグをコピーする
「承諾確認」をクリックすると、
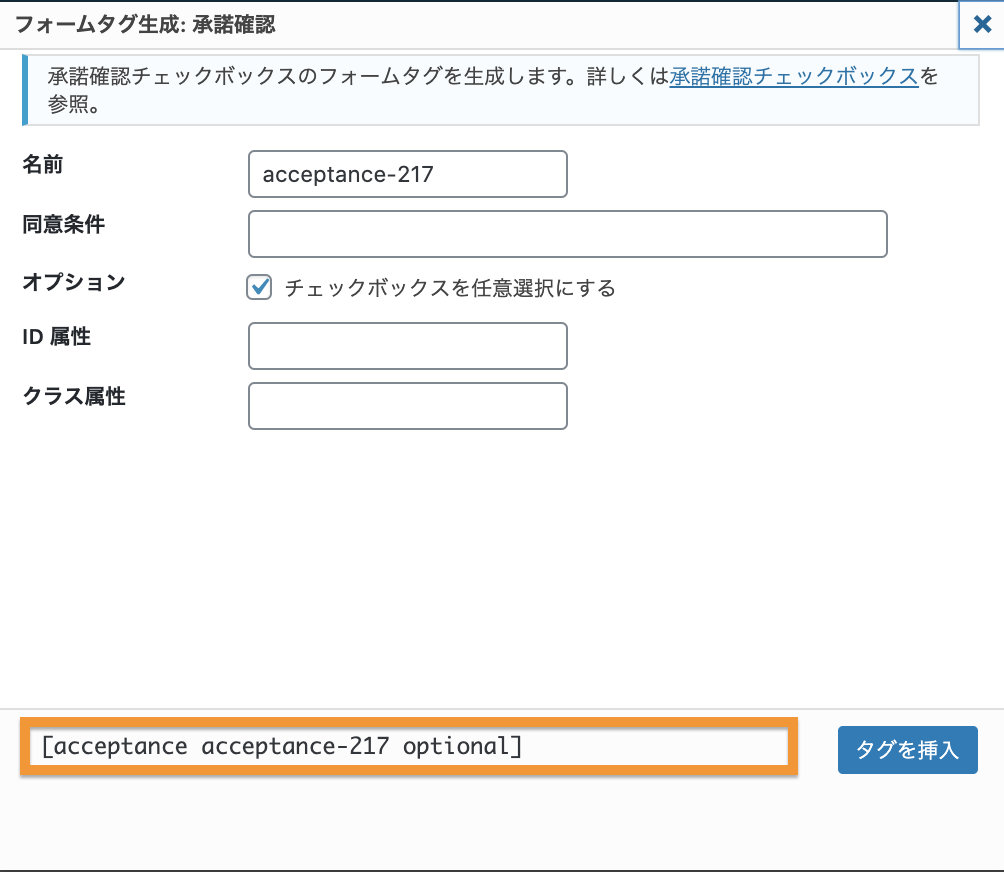
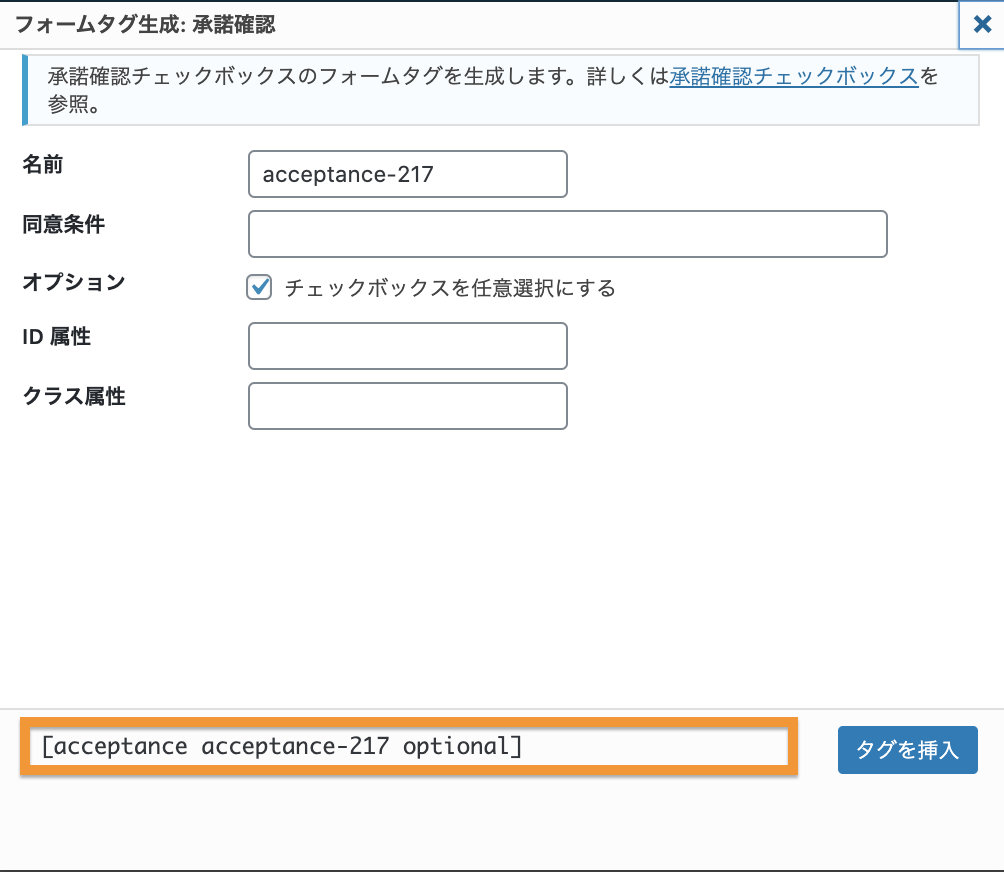
フォームタグ生成の画面が開きます。
画面の下部に表示される
「フォームタグ」をコピーします。


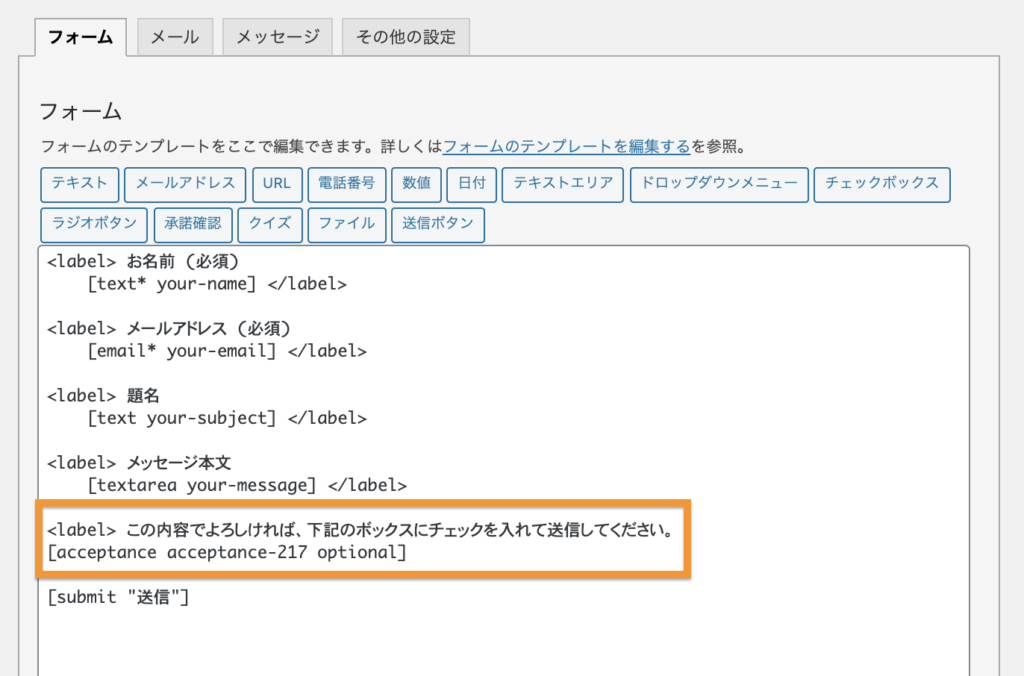
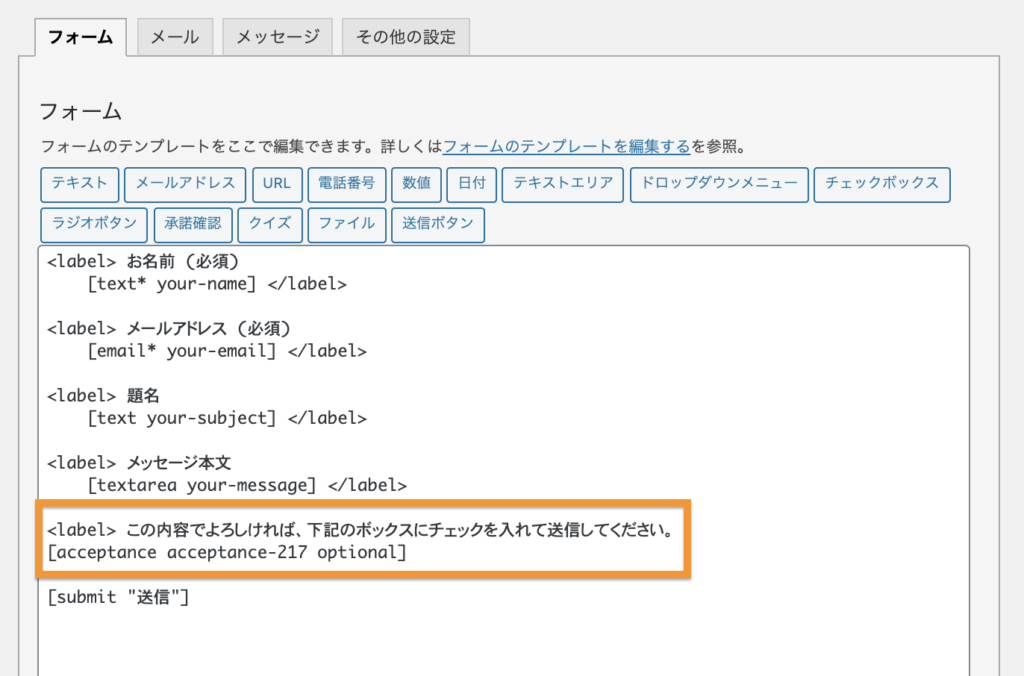
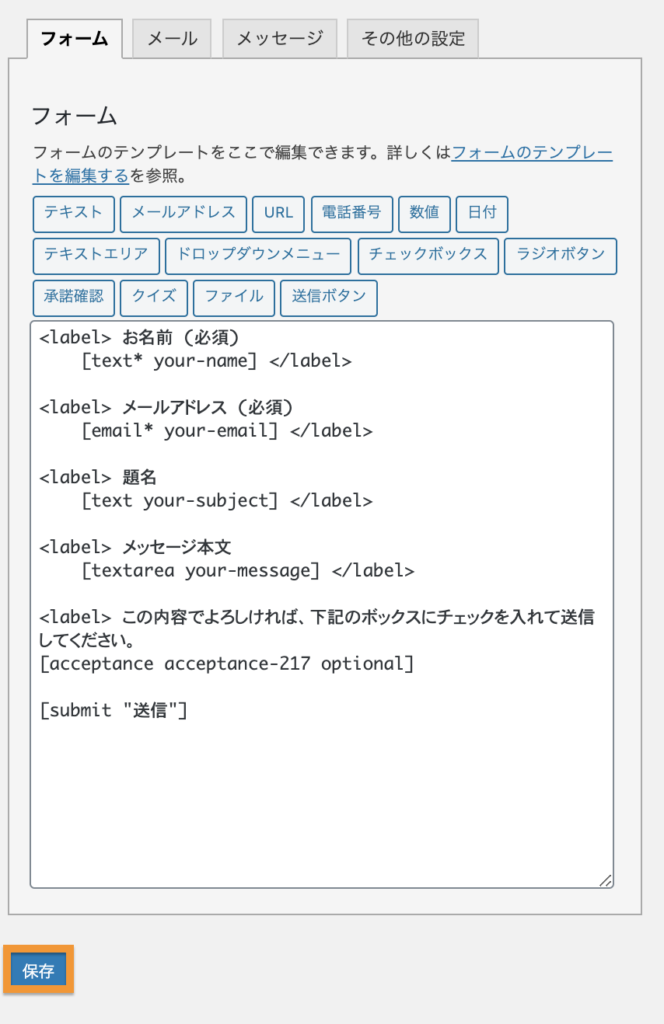
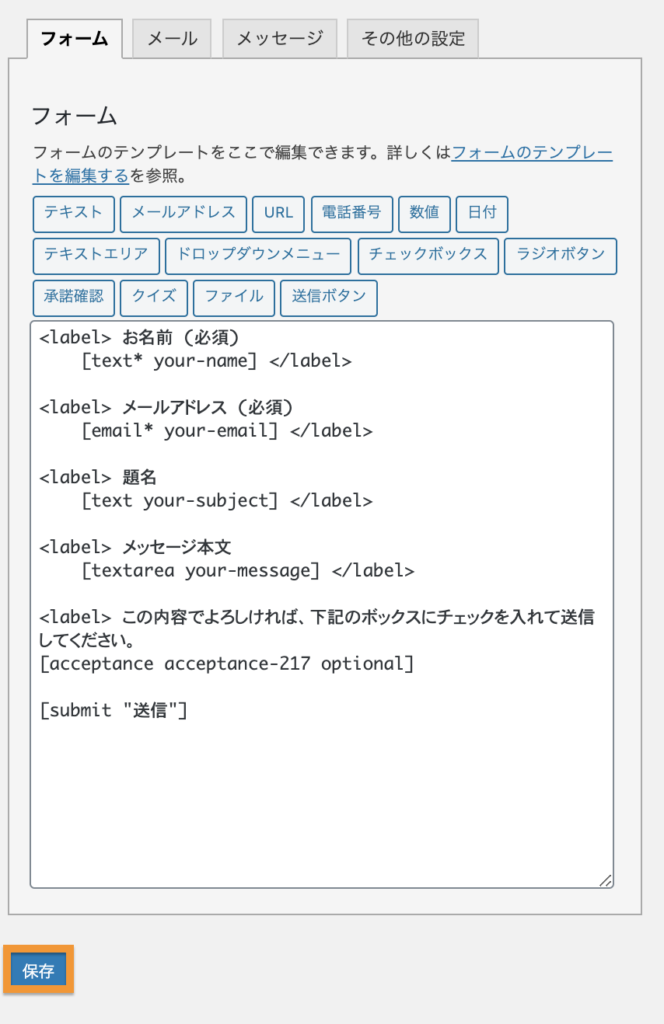
「メッセージ本文」の下に
コピーしたファームタグを貼り付けます。
このタグだけのままだと
チェックボックスのみが挿入されるだけなので、
タグの前に一言コメントを載せましょう。
例えば、
「<label> この内容でよろしければ、下記のボックスにチェックを入れて送信してください。」
「<label>上記の内容でよろしければ、チェックを入れて送信してください」など。


入力が完了したら、
「保存」を忘れずにクリックしましょう。


固定ページで確認する
「コンタクトフォーム」の編集が終えたら、
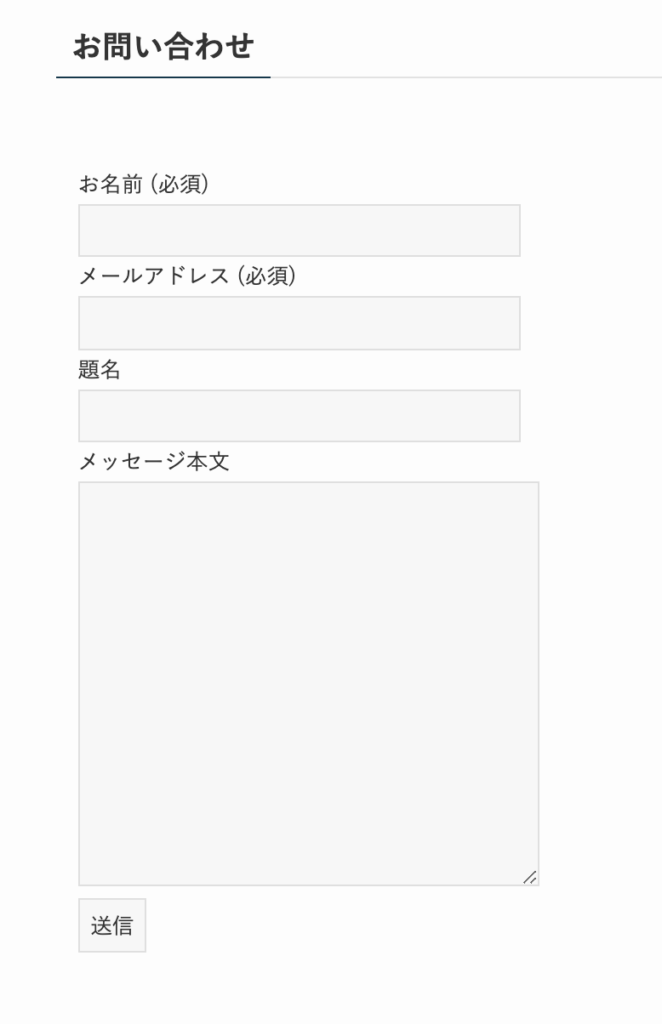
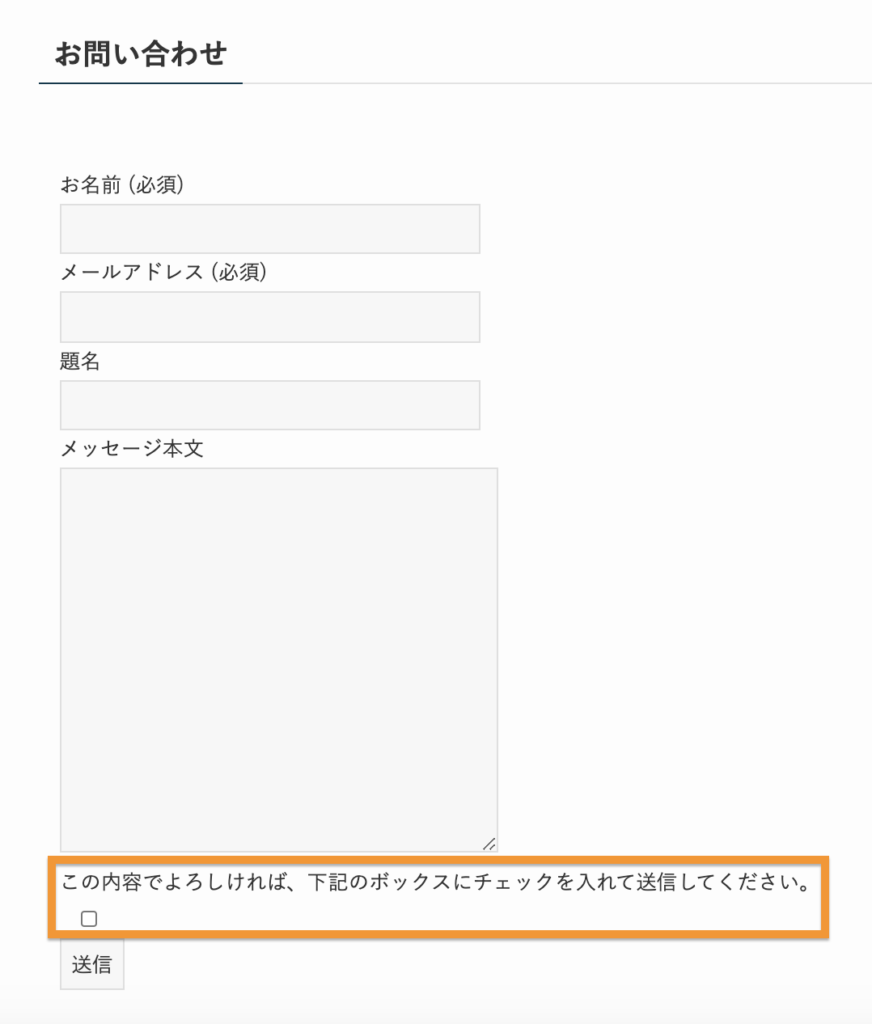
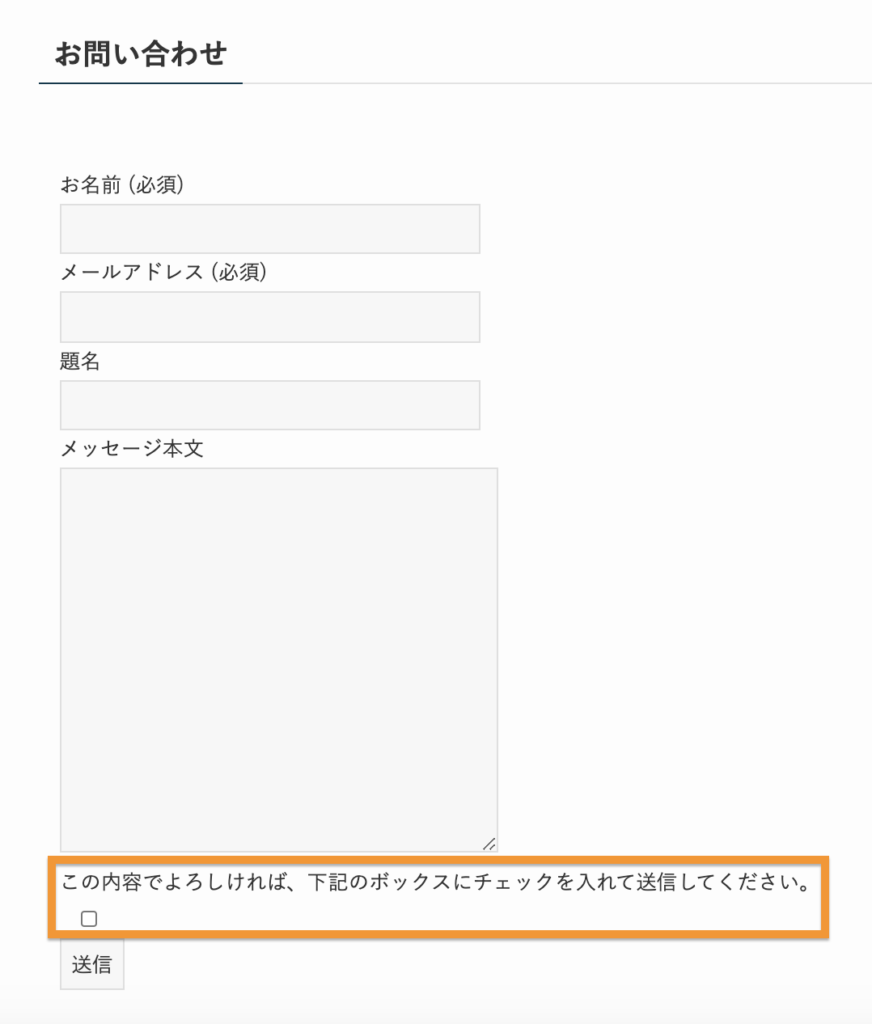
固定ページで作った「お問い合わせページ」を確認しましょう。


このようにチェックボタンができたら完了です。



チェックボックス以外にも
同じ手順でお問い合わせフォームを
カスタマイズすることができますよ!