ブログに入れておきたいプラグインの一つのExternal Links。
External Linksを設定することで、以下のことができます。
- 外部リンクを新しいタブを開くようにする
- nofollowタグをつけて外部リンクにSEOパワーが流れないようにする
- リンクの右側に↗️のアイコンを表示させる
 AYA
AYAこの記事では、External Linksのインストール方法を紹介します!
目次
External Linksをインストールする
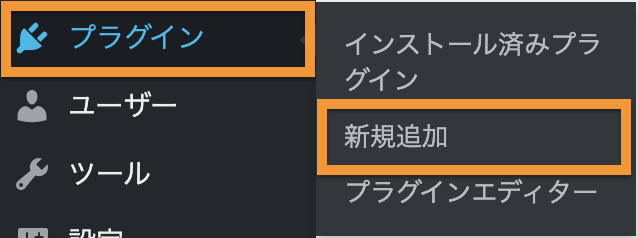
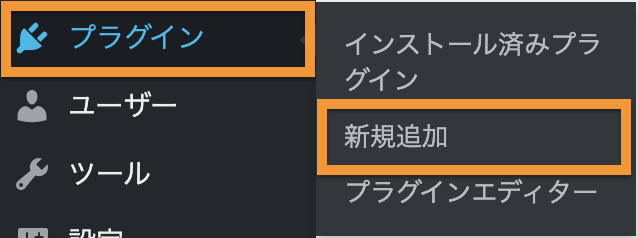
「プラグイン」>「新規追加」をクリックしましょう。


「External Links」を検索し、
「今すぐインストール」>「有効化」しましょう。


External Linksの設定方法
External Linksを有効化すると、
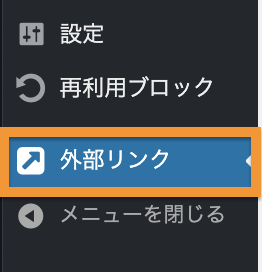
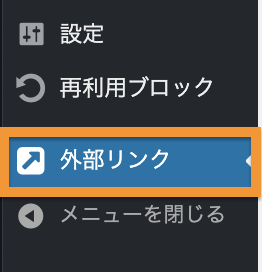
ダッシュボードに「外部リンク」が追加されています。
この「外部リンク」をクリックしましょう。


「外部リンク」の設定ページに移動したら、
以下のタブの設定をしましょう。


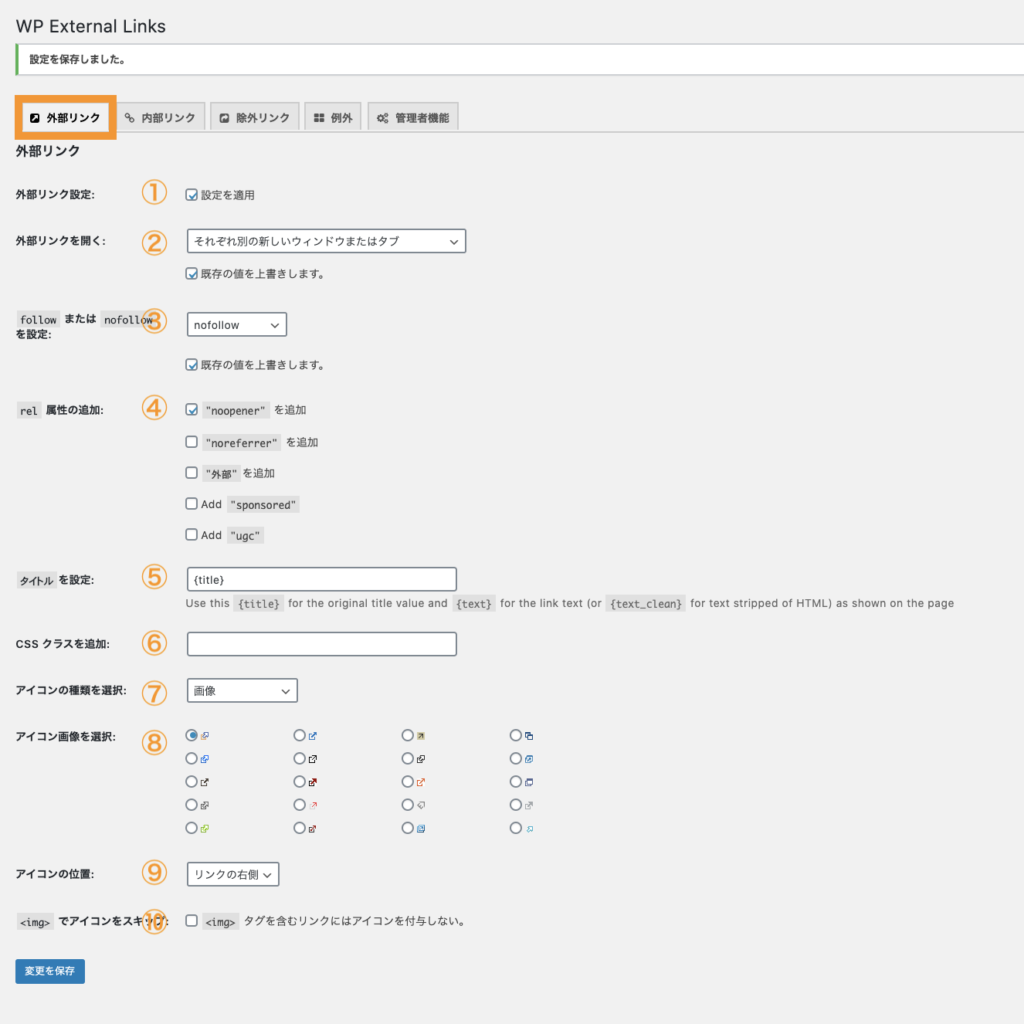
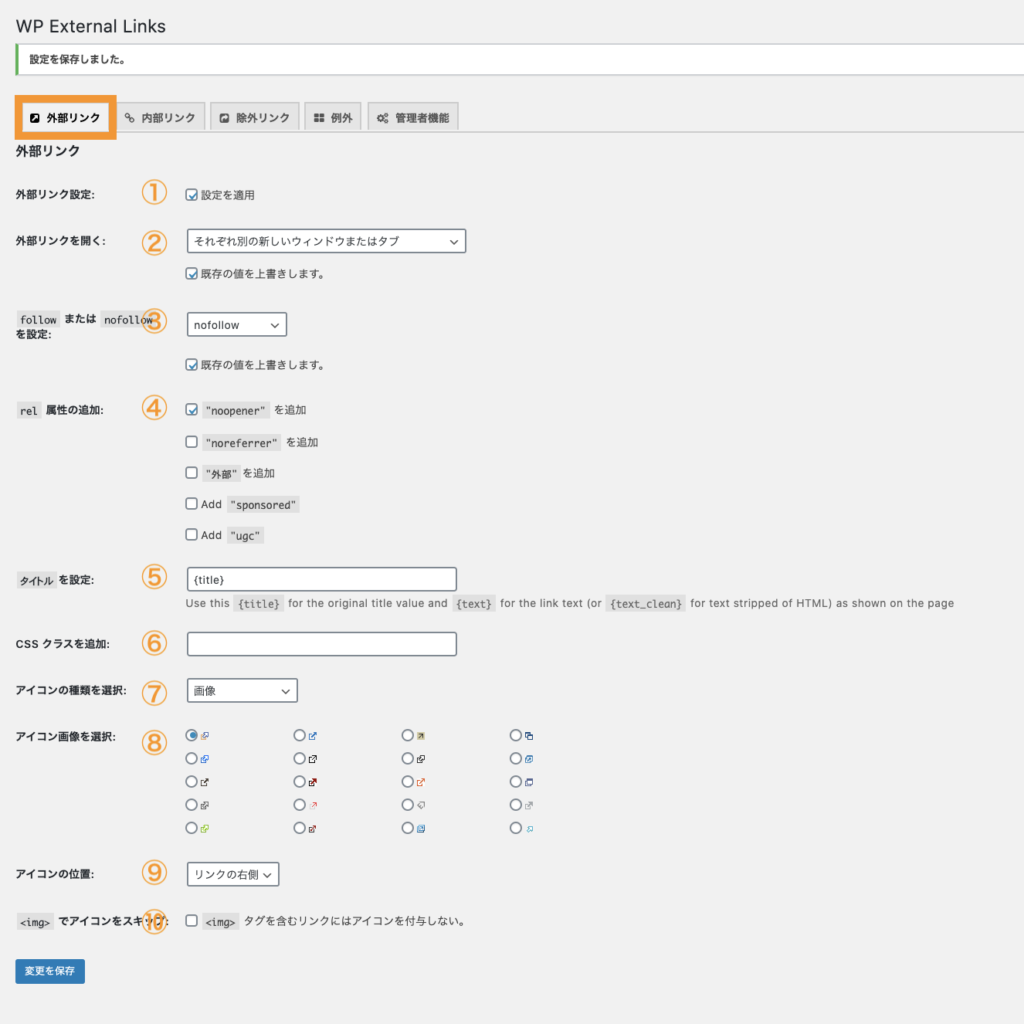
外部リンクの設定
まずは、「外部リンク」のタブの設定をします。
このタブではこちらの設定をします。
- 外部リンクを新しいタブを開くようにする
- nofollowタグをつけて外部リンクにSEOパワーが流れないようにする
- リンクの右側に↗️のアイコンを表示させる
では、設定をしていきましょう。


- 外部リンク設定:チェックを入れる
- 外部リンクを開く:「それぞれ別の新しいウィンドウまたはタブ」を選び、「既存の値を上書きします。」にチェックを入れる
- followまたはnofollowを設定:「nofollow」を選び、「既存の値を上書きします。」にチェックを入れる
- rel属性の追加:“noopener”を追加にチェック
- タイトルを設定:{title}のままにする
- CSSクラスを追加:空欄でOK
- アイコンの画像を選択:「画像」を選択する
- アイコン画像を選択:好きな画像を選択する
- アイコンの位置:「リンクの右側」を選択する
- <img>でアイコンをスキップ:空欄でOK
内部リンクの設定
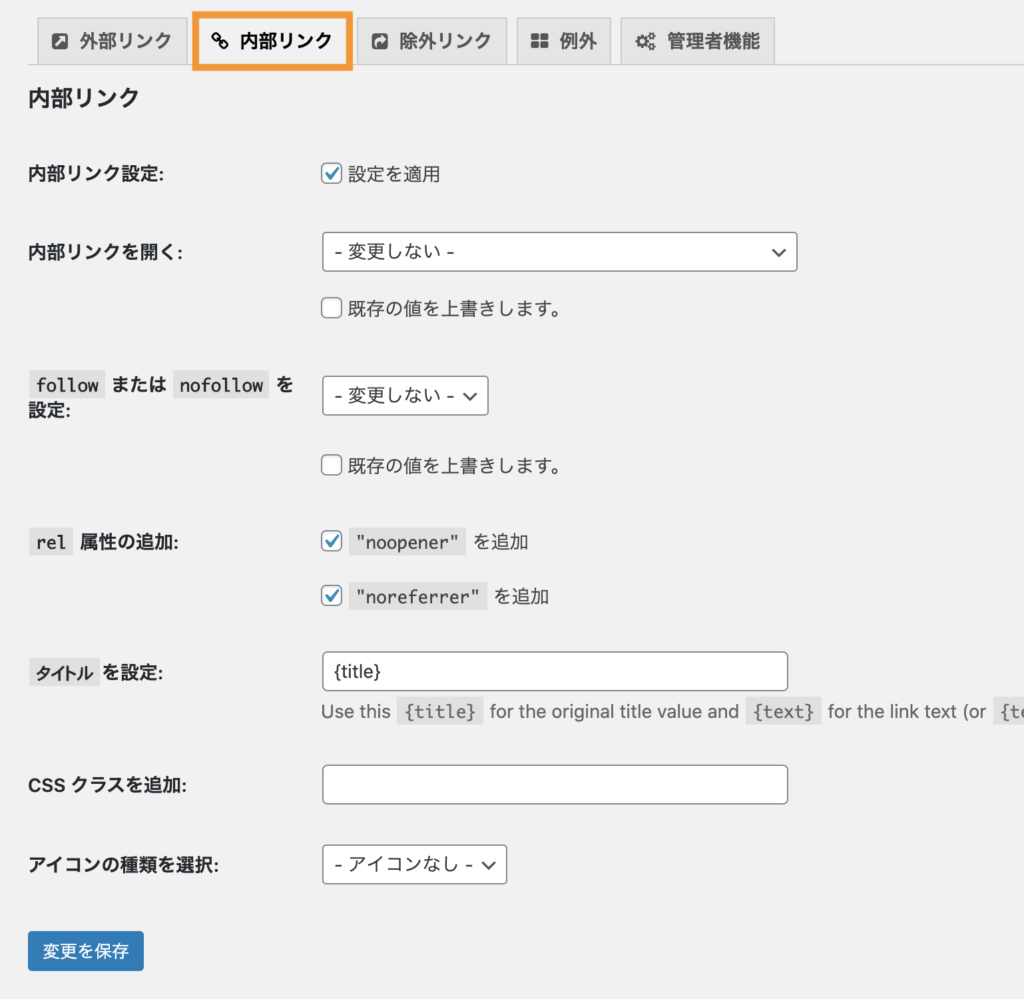
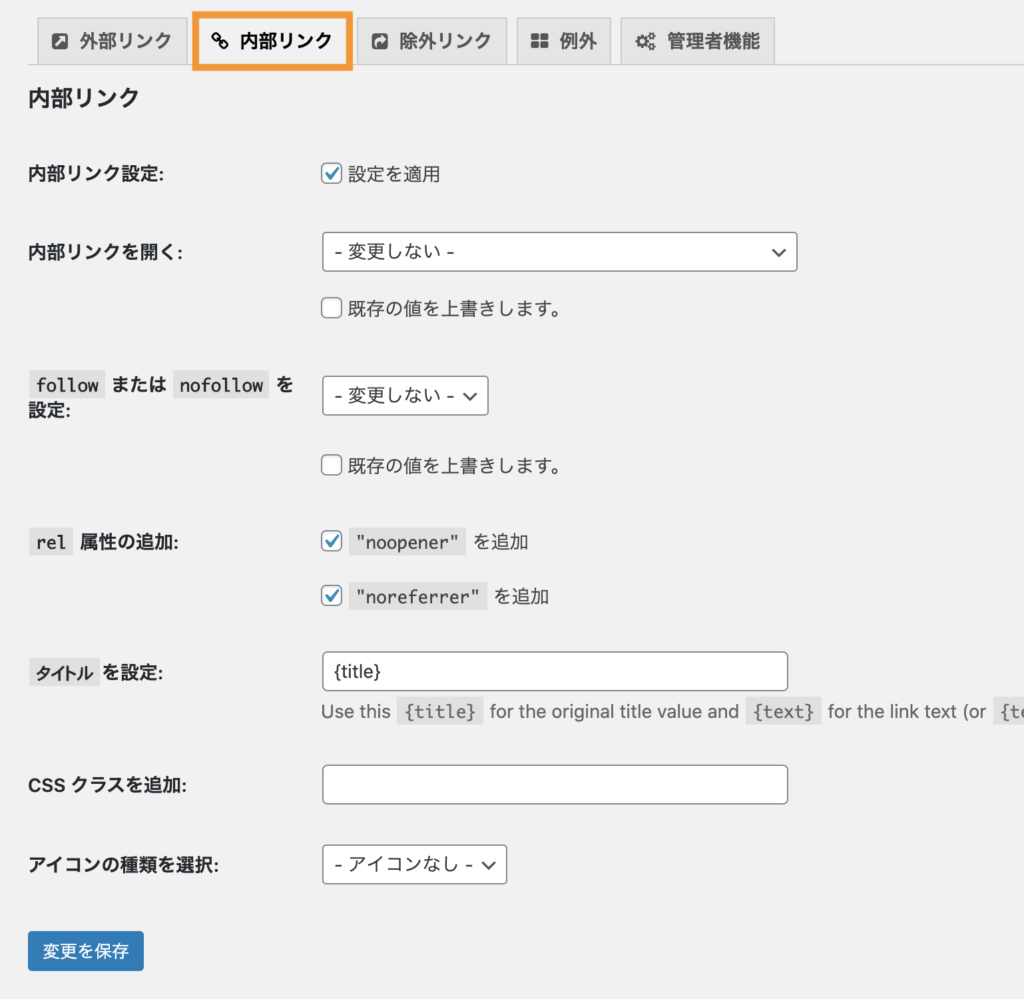
続いて、「内部リンク」のタブの設定を確認します。
このタブではデフォルトの設定のままでOKですが、
画像と同じ設定になっているか確認してください。